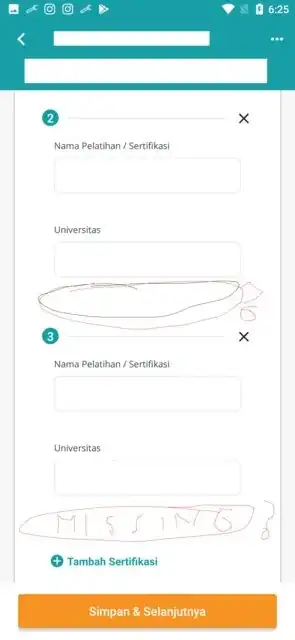
i would like to ask, why is my holder only showing the 1st FragmentContainerView(fragment child) in recyclerview, but the 2nd and rest not showing.
Is there any code that i'm missing out? or should I do other approach?
This is MyAdapter.
class CertificateAdapter constructor(
fragmentManager: FragmentManager,
val onClick: (Certificate) -> Unit
) :
RecyclerView.Adapter<CertificateAdapter.ItemHolder>() {
private var listCertificate = arrayListOf<Certificate>()
private var mManager = fragmentManager
override fun onCreateViewHolder(
parent: ViewGroup,
viewType: Int
): CertificateAdapter.ItemHolder {
return ItemHolder(
V3ViewSubCertificateBinding.inflate(
LayoutInflater.from(parent.context),
parent,
false
)
)
}
override fun onBindViewHolder(holder: ItemHolder, position: Int) =
holder.bind(listCertificate[position])
override fun getItemCount() = listCertificate.size
inner class ItemHolder(
private val binding: V3ViewSubCertificateBinding,
) :
RecyclerView.ViewHolder(binding.root),
TextViewBindingAdapter.AfterTextChanged,
UploadPhotoListener {
private var cert = Certificate()
fun bind(certificate: Certificate) {
val mFragmentManager = mManager
cert = certificate
with(binding) {
holder = this@ItemHolder
imageClose.setOnSafeClickListener {
deleteItem(certificate)
}
itemNumber = (bindingAdapterPosition + 1).toString()
(mFragmentManager
.findFragmentById(R.id.fg_upload_certificate) as?
NewUploadFragment)?.apply {
setTitle(getString(R.string.upload_info_training_certification))
setImageViewType(ImageType.TRAINING_CERTIFICATE)
setUploadPhotoListener(this@ItemHolder)
}
}
}
override fun afterTextChanged(s: Editable?) {
when (s.hashCode()) {
binding.formTrainingName.inputLayout.code() -> {
//handle ET1 text change
}
binding.formYear.inputLayout.code() -> {
//handle ET2 text change
}
}
}
override fun setUploadPhotoResult(imageViewType: ImageType?, imageUrl: String?) {
//handle photo upload result
}
}
fun addItem(certificate: Certificate) {
listCertificate.add(certificate)
notifyItemInserted(this.listCertificate.size)
}
fun deleteItem(certificate: Certificate) {
listCertificate.remove(certificate)
notifyItemRemoved(this.listCertificate.size)
if (listCertificate.size == Constant.ZERO) {
clearItem()
}
}
fun clearItem() {
listCertificate = arrayListOf()
notifyDataSetChanged()
}
}
My ItemXML, to use in holder Recyclerview
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="certificate"
type="Certificate" />
<variable
name="itemNumber"
type="String" />
<variable
name="holder"
type="CertificateAdapter.ItemHolder" />
</data>
<com.google.android.material.card.MaterialCardView
style="@style/CardView.0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardUseCompatPadding="true">
<LinearLayout style="@style/Layout.Vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText 1/>
<EditText 2/>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/fg_upload_certificate"
android:name="v2.upload.NewUploadFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="@dimen/_16dp"
android:layout_marginVertical="@dimen/_16dp"
tools:layout="@layout/fragment_new_upload_photo" />
</LinearLayout>
</com.google.android.material.card.MaterialCardView>
</layout>
My ParentFragment from parent i have access to delete and Add Item to my adapter.
class AmbassadorExperienceFragment : BaseFragment {
private val mBinding by bindingDelegates {
V3FragmentAmbassadorExperienceBinding.bind(
requireView()
)
}
private val mAdapter: CertificateAdapter by lazy {
CertificateAdapter(
onClick =
{ certificate ->
mAdapter.deleteItem(certificate)
},
fragmentManager = this@AmbassadorExperienceFragment.childFragmentManager
)
}
override fun getLayout() = R.layout.v3_fragment_ambassador_experience
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
}
private val onClickProcess: (View) -> Unit = { view ->
when (view) {
mBinding.buttonAddCertification -> {
mAdapter.addItem(Certificate())
}
}
}
}