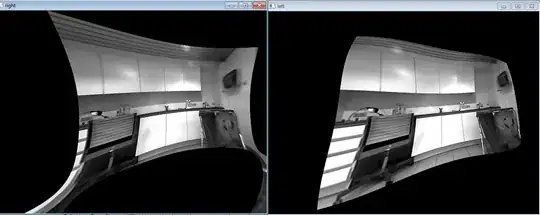
I want to get with custom painter something just like this. How I can draw it? For me not problem borders, gradients. I couldn't draw left part of my assets card. Please, help!
Asked
Active
Viewed 608 times
1
-
I would use this : https://www.youtube.com/watch?v=AnKgtKxRLX4&t=379s and this https://fluttershapemaker.com/ – mario francois Feb 21 '22 at 10:38
-
Thank you for your response, @mariofrancois. But I can't use only this one, 'cause as you can see I have border with gradient and body with gradient. And in this card must be column with two texts. Or can you show simple example with gradient color, gradient border and column in it? It doesn't matter what type of shape you'll write, make just rectangle example. – Tologon Kudaiberdi Feb 21 '22 at 11:41
1 Answers
1
You can use shader on Paint to have gradient effect.
Paint paint = Paint()
..shader = const LinearGradient(
colors: [
Color.fromARGB(255, 141, 23, 15),
Colors.red,
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
).createShader(
Rect.fromLTRB(0, 0, size.width, size.height),
)
Run on dartPad
The shape class
class EatenShape extends CustomPainter {
final double gap = 4.0;
final double radius;
final Radius _border;
final Color canvasColor;
EatenShape({
this.radius = 40,
required this.canvasColor,
}) : _border = Radius.circular(radius);
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..shader = const LinearGradient(
colors: [
Color.fromARGB(255, 141, 23, 15),
Colors.red,
],
begin: Alignment.topCenter,
end: Alignment.bottomCenter,
).createShader(
Rect.fromLTRB(0, 0, size.width, size.height),
)
..style = PaintingStyle.fill;
final _rect = Rect.fromLTRB(
0,
gap,
size.height - gap * 2,
size.height - gap,
);
///left Circle
Path fullPath = Path()
..addOval(_rect)
///eaten shape
..addRRect(
RRect.fromLTRBAndCorners(
size.height * .5,
0,
size.width,
size.height,
bottomLeft: _border,
topLeft: _border,
bottomRight: _border,
topRight: _border,
),
);
Path drawPath = Path()..addPath(fullPath, Offset.zero);
canvas.drawPath(drawPath, paint);
Paint holoPaint = Paint()
..style = PaintingStyle.stroke
..strokeWidth = gap
..color = canvasColor;
canvas.drawOval(_rect, holoPaint);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) => false;
}
I've tried with Path's fillType, not sure about the issue I've faced there. Another thing can be done just using Container with decoration without using CustomPaint.
You can use this paint as
SizedBox(
width: 300,
height: 70,
child: Stack(
children: [
Positioned.fill(
child: CustomPaint(
painter: EatenShape(
canvasColor: Theme.of(context).scaffoldBackgroundColor,
),
),
),
],
),
),
Md. Yeasin Sheikh
- 54,221
- 7
- 29
- 56
-
-
You can draw a line with path around it or duplicate it and increase a little bit for border. – Md. Yeasin Sheikh Mar 10 '22 at 08:37