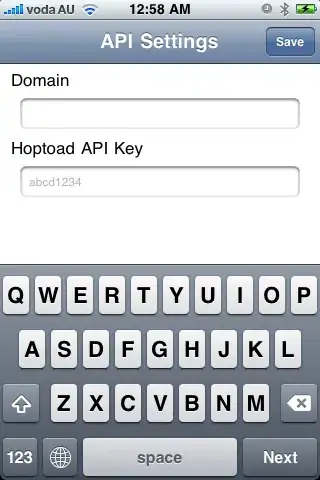
I have the following screen
and this is the code:
return Scaffold(
backgroundColor: Palette.light,
body: RefreshIndicator(
onRefresh: () => MatchesController.refresh(matchesState, matchId),
child: CustomScrollView(
slivers: [
MatchAppBar(matchId: matchId),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return widgets[index];
},
childCount: widgets.length,
),
)
],
)),
bottomNavigationBar: SafeArea(child: BottomBarMatch(match: match)),
the problem is that I want to use SafeArea and bottomBarMatch and Scaffold have different colors.
I would like that space below the bottom bar to be of the same color of the bottom bar.
If I move the SafeArea one layer up I would instead see it black (system color, I guess)