I have a webpage I was trying to develop, but I can't figure out what the problem is with the layout. The page goes all out of shape and out of width when I include the code below.
This particular code comes out well when viewed on a browser, but when I want to add another row BETWEEN the people picture and the RED Footer, everything breaks
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Family Hotel</title>
</head>
<body>
<table style="border: 1px solid #223e86; width: 600px;" align="center">
<tr>
<td bgcolor ="#e4322d" valign="top" width="437" style="padding-left: 15px">
<h3><span style="font-family: Verdana,Geneva,sans-serif; color: #FFFFFF;">Why choose Family Hotel in Palmgrove as your holiday home for 2012? </span></h3>
</td>
<td align="left" valign="top" width="14"> </td>
<td valign="top" width="151"><a href="http://www.mywebsite.com"><img src="premises.png" alt="" border="0" height="107" width="150" /></a></td>
</tr>
<tr>
<td align="center" colspan="3" valign="top" style="font-family: Verdana,Geneva,sans-serif; color: #000000; padding-top: 8px; padding-left: 15px; padding-right: 15px;">
<img src="../Robot/Memberslogo-web-images/whitearrow_opt.jpeg">
<p />
</td>
</tr>
<!--I WANT THE COLUMN HERE-->
<tr>
<td bgcolor ="#e4322d" colspan="7" style="padding-left: 15px; padding-right: 15px;" align="center">
<p><span style="font-family: Verdana,Geneva,sans-serif; color:#FFFFFF;">
Family Hotel Ltd - River Lane House - Shore Street - PalmGrove - 76349L
+1 (0) 434 769 789 - <a href="http://www.mywebsite.com">www.mywebsite.com</a><br />
<a href="mailto:info@mywebsite.com">info@mywebsite.com</a>
</span></p>
</td>
</tr>
</table>
</body>
</html>
Here's the code I want to insert in between the People image and the red footer.
<tr>
<td>
<table>
<tr>
<td>
<img src="premises.png" align="center" width="120px" height="128px"/>
</td>
</tr>
</table>
</td>
<td>
<table cellpadding="0" cellspacing="0" style="width:460px; padding:35px 0; background: #E4322D; border-radius:14px; text-align:center; font-size:16px; font-family: Verdana,Geneva,sans-serif; color:#FFF;">
<tr>
<td> We are a small family-run hotel, as such you are sure to have a full personal experience. For the last 12 years we have consistently been ranked as one of the best family-run hotels in Palmgrove.
</td>
</tr>
</table>
</td>
</tr>
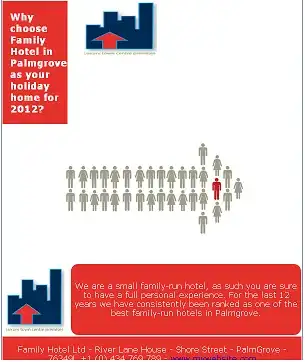
Here's the images of what they look like:

The last piece of code produces this image - which is what I want to insert in the page between the people picture and the red footer.

Update: Here's what the page looks like - the top column pushes to the left. It should stretch across and not push to one side: (