How can I make the status and the option bar (on the bottom) transparent?
I tried many thinks but its still black with white text
Here is the code that I already implemented:
Future main() async {
WidgetsFlutterBinding.ensureInitialized();
...
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(
systemStatusBarContrastEnforced: true,
statusBarColor: Colors.transparent,
systemNavigationBarColor: Colors.transparent,
systemNavigationBarDividerColor: Colors.transparent,
systemNavigationBarIconBrightness: Brightness.light,
statusBarIconBrightness: Brightness.light));
SystemChrome.setEnabledSystemUIMode(SystemUiMode.edgeToEdge,
overlays: [SystemUiOverlay.top, SystemUiOverlay.bottom]);
...
runApp(...)
and in my Material app:
return MaterialApp.router(
theme: ThemeData(
appBarTheme: AppBarTheme(
//systemOverlayStyle: SystemUiOverlayStyle.light,
backgroundColor: Colors.transparent),
),
color: Colors.transparent,
...
I know that AppBar and status bar is not the same (just wanted to include it anyway). Thanks so much in advance.
UPDATE:
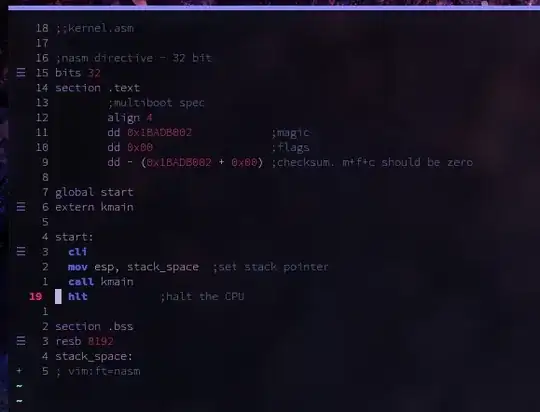
I tried to remove the Safearea, who apparently conflicted with the status and navigation bar. It resulted in this:
As now its still not really transparent and also the bottom is messed up. Any ideas?