lets say we have
<div class="picture"><img class="picture_thumb" src="path" /> </div>
And i'd like to use CSS to add an image z-index higher to .picture (it's basically an magnifying glass Icon so I can see it on top of .picture_thumb)
Any chance?
Thanks a lot
PD: it would be like instead of a background, a Front-ground
-EDIT-
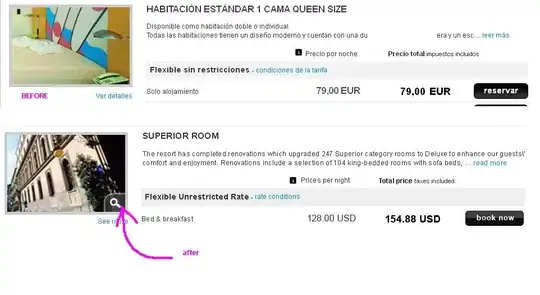
An image so you can understand better