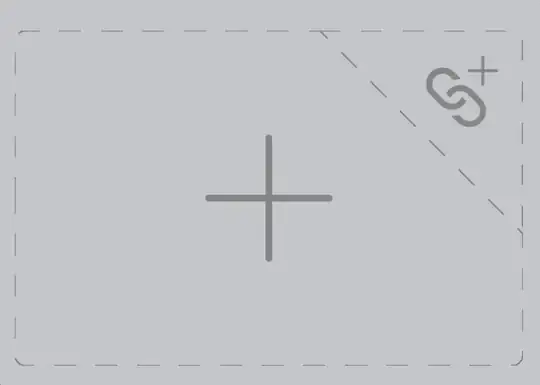
as title say I'd like to create a ui like this but I can't obtain the same result.
Right now I'm using this code:
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('images/greydrop.jpeg'),
fit: BoxFit.cover,
),
),
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: Scaffold(
backgroundColor: Colors.white.withOpacity(0.6),
appBar: AppBar(...),
body : ....
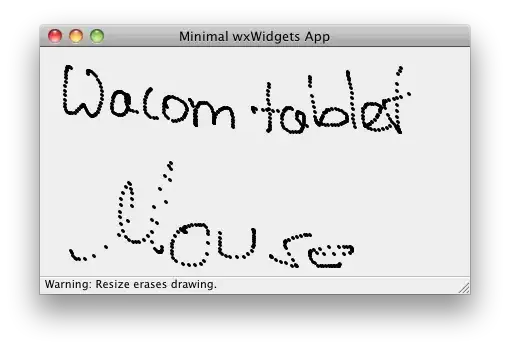
I'm using an image with different type of grey.
My result is the follow :