Hey I am currently struggling with the following: I have <div class="result-text"> that contains text. I want that the <header> and <footer> is always visible but if there is to much text in the div they disappear and I can scroll. This is not what I want.
The <div> should be scrollable.
The "main" scrollbar should not exists. The only thing which should be scrollable is the <div> that contains all the text. If i resize the window there must be always visible the header, sidebar and the footer. The <div> element with the text should always fill the remaining text.
html,
body {
margin: 0;
background-color: gray;
}
.wrapper {
height: 100vh;
display: flex;
flex-direction: column;
}
main {
display: flex;
flex: 1;
background-color: #00ac17;
}
header {
height: 35px;
background-color: #004d20;
}
footer {
height: 25px;
background-color: #49fa7e;
color: rgb(19, 19, 19);
}
.sidebarleft {
flex: 0 0 55px;
background-color: blue;
}
.data {
flex-grow: 1;
background-color: rgb(185, 46, 46);
}
.textcontent {
display: flex;
flex-direction: column;
height: 100%;
width: 50%;
float: left;
background-color: rgb(152, 43, 255);
}
.diagram {
height: 100%;
width: 50%;
float: left;
background-color: rgb(113, 1, 165);
}
.input-textarea {
resize: none;
height: 100px;
}
.result-text {
background-color: grey;
flex: 1;
overflow: scroll;
text-align: justify;
padding: 20px;
}
.button1 {
flex: 0;
}
.button2 {
flex: 1;
}
.button3 {
flex: 1;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Layout</title>
</head>
<body>
<div class="wrapper">
<header></header>
<main>
<div class="sidebarleft"></div>
<div class="data">
<div class="textcontent">
<textarea class="input-textarea"></textarea>
<button class="button1">button1</button>
<div class="result-text">
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text . Here is a lot of text . Here is a lot of text . Here is a
lot of text . Here is a lot of text . Here is a lot of text . Here
is a lot of text . Here is a lot of text . Here is a lot of text .
Here is a lot of text . Here is a lot of text . Here is a lot of
text .
</div>
</div>
<div class="diagram"></div>
</div>
</main>
<footer></footer>
</div>
</body>
</html>I made a fiddle that you can view that has all my code: https://jsfiddle.net/n3zyLgcb/4/
The following design should stay, also if I resize the entire window:

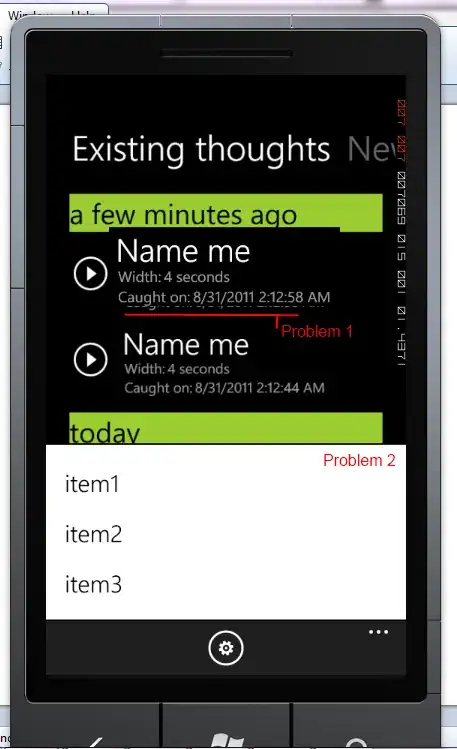
But if there is to much text it looks like this:(not the behavior I want)

I do not want the scrollbar on the far right:(changed my code like @Faizal_Hussain said. )