I have
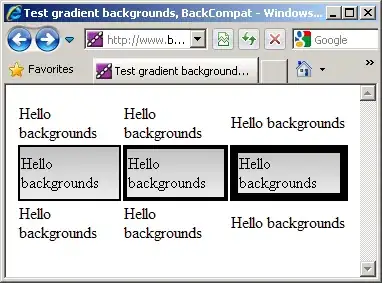
an expanded-row-table from Vuetify, it came with box shadow on the row while expanded
I want
to remove the box-shadow, I checked the console-style tab, I see
so I decided to add this code in the bottom of my show.vue
.v-data-table > .v-data-table__wrapper tbody tr.v-data-table__expanded__content {
box-shadow: none !important;
}
I don't see any effect, shadow still there.