I am having an issue with chooseColumn method of free-jqgrid plugin ver. 4.15.5 (on Github) . I can't see the column description and others elements. I've applied Bootstrap 4 theme.
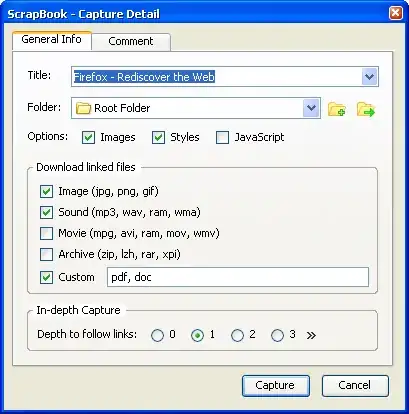
The original goal is something like this
This what i can see after chooseColumn method has applied (obviously columns names are different)
With firefox inspection descriptions are in HTML code but won't shown.
This is an html extract of one item
<li class="ui-state-default ui-element ui-sortable-handle" title="NAME" style="">
<span class="ui-icon ui-icon-arrowthick-2-n-s">NAME<a href="#" class="action">
<span class="ui-corner-all ui-icon ui-icon-minus"></span></a></span>
</li>
I'm using
CSS
jquery-ui.css (http://ajax.googleapis.com/ajax/libs/jqueryui/1.13.1/themes/redmond/jquery-ui.css
ui.jqgrid.min.css (jqGrid 4.15.5)
ui.multiselect.min.css (plugin from jqGrid 4.15.5)
JS
jquery 3.5.1
jquery-ui.js (jQuery UI - v1.13.1 - 2022-02-06))
ui.multiselect.js (plugin from jqGrid 4.15.5)
grid.locale-it.js (jqGrid 4.15.5)
The problem seems to be in ui-icon class that at loading is
.ui-icon {
display: inline-block;
vertical-align: middle;
margin-top: -.25em;
position: relative;
text-indent: -99999px;
overflow: hidden;
background-repeat: no-repeat;
If i remove overflow and change text-indent to positive number the description has shown.
But "minus" icon and "plus" icon won't shown and there're others minor css-bug.
Thanks in advance.