I'm new in svelte-kit
as a learning project, I want to check how to style the page
I use __layout. svelte with flex property in CSS(scss) to fill the page with the main content and make the header on top and the footer on the bottom.
I used the following code:
<header>
<h1>Header</h1>
</header>
<main>
<slot />
</main>
<footer>Footer</footer>
<style lang="scss">
:global {
body {
margin: 0;
height: 100%;
#svelte {
display: flex;
flex-direction: column;
height: 100%;
}
}
}
header {
background: #333;
color: rgb(100, 230, 170);
padding: 10px;
font-size: 1.2rem;
}
main {
background-color: blanchedalmond;
flex: 1;
padding: 15px;
overflow-y: auto;
}
footer {
background: #ddd;
color: #333;
display: flex;
padding: 10px;
font-size: 1.2rem;
font-weight: bold;
justify-content: center;
}
</style>
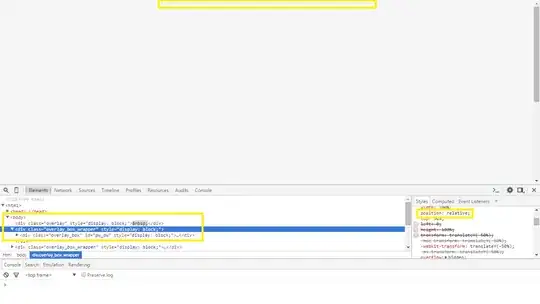
but I'm getting the main body stretched and the footer is not at the bottom.
as in the below picture: