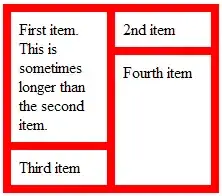
I want to style an HTML unordered list to look like a grid. The desired result is something like this:

(source: georgebrock.com)
I have the following HTML:
<ul class="grid">
<li>First item. This is sometimes longer than the second item.</li>
<li>2nd item</li>
<li class="reset">Third item</li>
<li>Fourth item</li>
</ul>
Styled by the following CSS:
ul.grid {
/* Remove standard browser list styles */
list-style:none;
margin:0;
padding:0;
/* Add specific styles */
width:13.5em; /* Clear internal floats (IE) */
overflow:hidden; /* Clear internal floats (proper browsers) */
background-color:#f00;
border-bottom:0.5em solid #f00;
}
ul.grid li {
display:inline; /* IE6 double margin float bug fix */
width:5em;
float:left;
padding:0.5em;
margin-left:0.5em;
border-top:0.5em solid #f00;
padding-bottom:1000.5em; /* } Balance height of items */
margin-bottom:-1000em; /* } */
background-color:#fff;
}
ul.grid li.reset {
clear:left;
}
In Firefox, Safari etc. this renders as required. In IE 6 however the clearing does not effect subsequent elements in the same way:

(source: georgebrock.com)
You can see live example code here: http://georgebrock.com/misc/css-grid/
Any ideas?