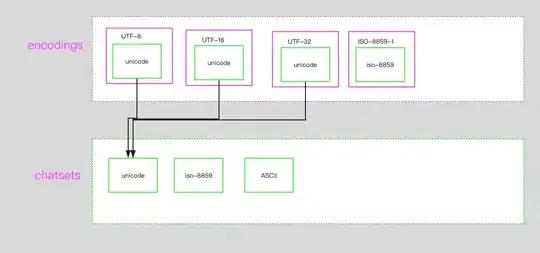
I'm trying to create something like below, what's the best way to create those sections inside dropdown with Flutter?
Asked
Active
Viewed 1,049 times
4
-
Use the Overlay widget. If you would I could give you a starting code for that. – mario francois Apr 19 '22 at 07:51
-
You can check this answer: https://stackoverflow.com/a/65604484/3472716. Basic idea: have two types of items in your list: sections and values. Make titles unclickable and built differently. – obywan Apr 19 '22 at 08:06
-
Thank @obywan, I didn't see that one. – mirkancal Apr 19 '22 at 09:18
-
Unfortunately this question is close. The accepted answer don't work at all on DartPad. I would like to put my anwser but I can't. – mario francois Apr 19 '22 at 09:28
-
Check : https://stackoverflow.com/a/71922886/11510697 – mario francois Apr 19 '22 at 09:52
3 Answers
3
you could try implementing it this way
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(title: 'DropDown'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String? dropdownValue;
List<Product> products = [
Product(name: 'Europe', type: 'sep'),
Product(name: 'Championship league', type: 'data'),
Product(name: 'Europa league', type: 'data'),
Product(name: 'England', type: 'sep'),
Product(name: 'Premier league', type: 'data'),
Product(name: 'league one', type: 'data'),
Product(name: 'league Two', type: 'data'),
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: SizedBox(
width: 500.0,
child: DropdownButtonHideUnderline(
child: ButtonTheme(
alignedDropdown: true,
child: DropdownButton<String>(
hint: const Text('Championship'),
value: dropdownValue,
items: products.map((value) {
return DropdownMenuItem(
enabled: value.type == 'sep' ? false : true,
value: value.name,
child: value.type == 'data'
? Text(value.name)
: DropdownMenuItemSeparator(name: value.name));
}).toList(),
onChanged: (newValue) {
setState(() {
dropdownValue = newValue!;
});
},
),
),
),
),
);
}
}
class Product {
final String name;
final String type;
Product({required this.name, required this.type});
}
class DropdownMenuItemSeparator<T> extends DropdownMenuItem<T> {
final String name;
DropdownMenuItemSeparator({required this.name, Key? key})
: super(
key: key,
child: Text(
name,
style: const TextStyle(
fontSize: 18, fontWeight: FontWeight.bold, color: Colors.black),
), // Trick the assertion.
);
}
Samuel Olufemi
- 715
- 2
- 12
-
Looks good but I think nothing prevents that section titles to be selected in this implementation, correct? Maybe a type check on onChanged can help. I'll try – mirkancal Apr 19 '22 at 09:17
-
1I have updated the code to prevent the section tile from being selected @mirkancal – Samuel Olufemi Apr 19 '22 at 09:55
-
1
0
Try below code
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: MyApp(),
),
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return HomeScreen();
}
}
class HomeScreen extends StatefulWidget {
@override
HomeScreenState createState() => HomeScreenState();
}
class HomeScreenState extends State<HomeScreen> {
String dropdownValue;
List<Product> products = [
Product(name: 'Chamipons leauge', type: 'europe'),
Product(name: 'Europa league', type: 'europe'),
Product(name: 'Permier league', type: 'england'),
Product(name: 'Championship', type: 'england'),
Product(name: 'league one', type: 'england'),
Product(name: 'league two', type: 'england'),
Product(name: 'national league', type: 'england'),
];
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('text')),
body: Column(
children: [
Text('test'),
Expanded(
child: DropdownButton<String>(
value: dropdownValue,
items: products.map((value) {
return DropdownMenuItem(
value: value.name,
child: value.type == 'data'
? Text(value.name)
: Divider(
color: Colors.red,
thickness: 3,
),
);
}).toList(),
onChanged: (newValue) {
setState(() {
dropdownValue = newValue;
});
print('$newValue $dropdownValue');
},
),
),
],
),
);
}
}
class Product {
String name;
String type;
Product({this.name, this.type});
}
Piyush Kumar
- 460
- 2
- 7