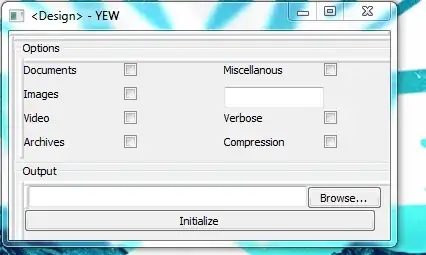
I am new in QT. I have 8 QT QPushButton like in this image.
Requirement
After clicking any button its border is highlighted with a black circle. The highlighted border should disappear only when any new button among the 8 is clicked and a black circle should encircle around that new button at run time.
Note: Circle should encircle around one button at a time which is clicked.
Attempt:
I am made the red circle using this code in QT form class
button1->setStyleSheet("QPushButton {background-color: rgb(200,0,0),border-radiu:15px}") ;
In button clicked slot I am
void button1clicked()
{
button1->setStyleSheet("QPushButton {border-style:solid; border-width:3px; border-color:black;}") ;
}
How do change the style sheet for a second time?
I have visited this
How to add style via setStyleSheet() without losing orignal style in Qt?
and applied this solution but it didn't work?
setStyleSheet("background-color: rgb(200,0,0),border-radiu:15px");
setStyleSheet( styleSheet().append(QString("border-style:solid; border-width:3px; border-color:black;")) );
How I can solve this issue?