I'm aware there are similar questions to this... but nothing has answered my question
I'm trying to add a marker to my google map but it is not showing up when I'm running the project locally (It works fine when on my live site)
Heres my component
import { React, useMemo } from "react";
import { GoogleMap, Marker, useJsApiLoader } from "@react-google-maps/api";
import MapContainerStyles from "./styles/MapContainerStyles";
const Map = () => {
const { isLoaded } = useJsApiLoader({
googleMapsApiKey: API_KEY,
});
const center = useMemo(() => ({ lat: -30.292038, lng: 153.118896 }), []);
const onLoad = (marker) => {
console.log("marker: ", marker);
};
const options = {
mapTypeControl: false,
streetViewControl: false,
fullscreenControl: false,
};
if (!isLoaded) return <div>Loading...</div>;
return (
<GoogleMap zoom={15} options={options} center={center} mapContainerClassName="map-container">
<Marker onLoad={onLoad} position={center} />
</GoogleMap>
);
};
export default Map;
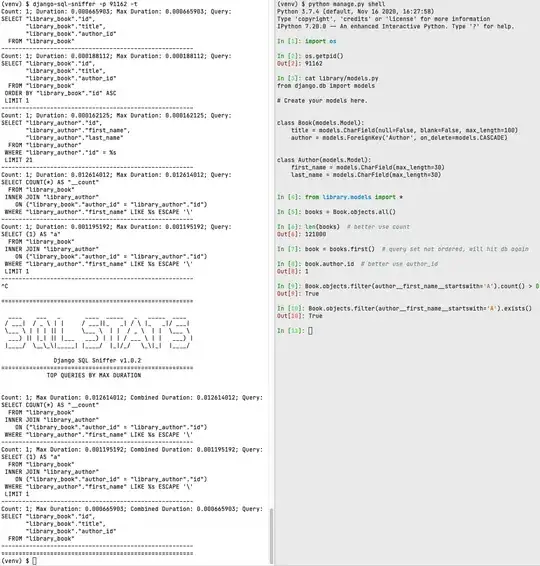
The console logs for the markers onLoad return the following
There are no errors in the console
I've looked at multiple resources and it appears as if I am doing everything correctly.. but the marker is just not showing
any help would be appreciated