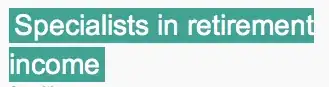
I have to create a style to apply a background color and padding to a header element, resulting the following intended appearance (Photoshop mock-up):
My CSS is as follows (edited to show relevant rules)
h1 {
color: #fff;
line-height: 1.4;
background: #41a293;
padding: 2px 4px;
display:inline;
}
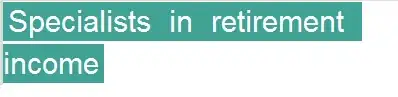
This produces the following result:
I get padding at the start of the element ('S'), and at the very end ('e'), but not where the text breaks. The break happens due to the width of it's parent DIV. This will happen often and is necessary.
Is there any way to ensure the element gets even padding at the points where the text breaks?
Many thanks Dave
EDIT - I should have also said that the text content will display via a CMS (Wordpress).