I have a problem that I can't figure it out. I just started learning HTML, CSS, JS and BOOTSTRAP.
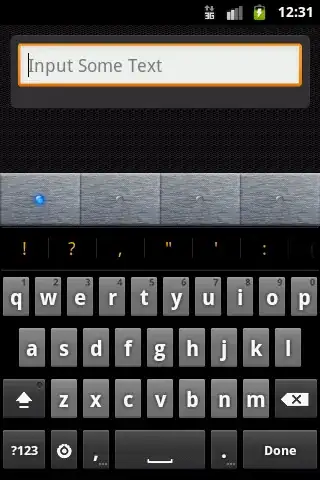
My question is how can I center an entire DIV to the middle of the page? I mean all rows to be in the middle. This is what I have so far, and below the code you will see how I'd like it to be: https://i.stack.imgur.com/QSpbJ.jpg
<div style="text-align: center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
<h4>
Lasa-te inspirata de artistii nostri hair stylisti care iti vor crea un look ce iti va pune in valoare frumusetea naturala a parului tau, iti va accentua trasaturile si va evolua odata cu tine!
</h4>
<p>
Stilistii salonului nostru de infrumusetare isi vor folosi cunostintele si experienta in hair styling pentru a crea un stil doar al tau. Asta este ceea ce ne defineste: personalizarea fiecarui serviciu de beauty pe care ti-l oferim, dupa o prealabila
consultatie si diagnoza. De aceea te rugam sa iti acorzi cele 15 minute dedicate consultatiei YO, chiar si in cazul serviciilor expres, pentru ca noi sa putem afla cu exactitate care sunt dorintele tale si pentru a putea realiza in mod corect diagnoza
firului de par astfel ca tu sa beneficiezi de tratamentele care ti se potrivesc. Am creat mediul cel mai bun astfel ca tu sa poti dezvolta o relatie pe termen lung cu coaforul tau preferat si de aceea te incurajam sa ne dai de stire atunci cand unul
dintre produsele recomandate pentru a fi consumate acasa nu crezi ca ti se potriveste, politica noastra fiind : 100% satisfactie sau banii inapoi, pe loc!
</p>
</div>This is my code so far, but I want it to look like this: