i'd like to know if you know a fix for this problem. If you have an SliverAppBar witch looks somewhat like this (just an example)
class CostumeSliverAppBar extends StatelessWidget {
static const totalHeight = 225;
@override
Widget build(BuildContext context) {
return SliverAppBar(
//pinned: true,
expandedHeight: totalHeight,
flexibleSpace: FlexibleSpaceBar(
background: Container(
color:Theme.of(context).scaffoldBackgroundColor,
),
),
);
}
}
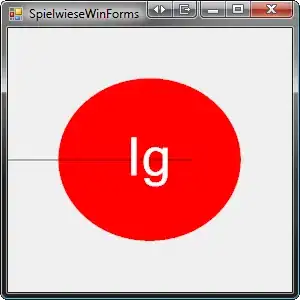
there will appear a buggy 1 pixel thin line in the primary color at the bottom of the SliverAppBar if you place it inside a CostumeScollView.
After testing a lot an losing a bit of my mind, i found out that this depends on the screen resoution and the height of the SliverAppBar. F.x. an SliverAppbarHeight of 200 or 300 Pixel doesnt produce this effect. Is there save way to avoid this glitch? Im new to Flutter so maybe you can help me out.
Dont know if it matters, but im using GetX.
Thanks in advance :)