Problem
I struggle to split a CanvasRenderingContext2D.quadraticCurveTo() path lengthwise into two colors.
Question (framings)
- How can I split the color of a quadratic curve lengthwise?
- How can a draw two parallel quadratic curves?
Background
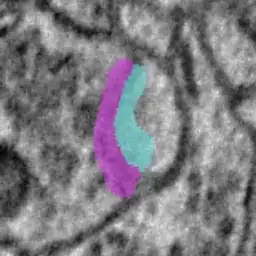
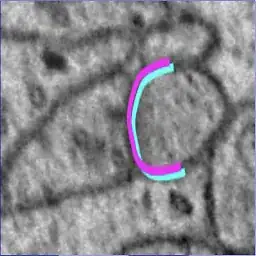
The user must draw a line in an annotation tool and indicate polarity based on the line's color (this convention is predefined and can not be changed). Example:
Current best solution
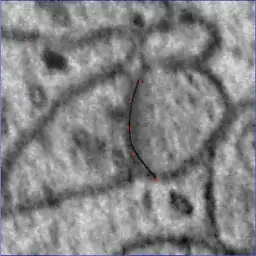
The user specifies N points through which to draw a smooth line (based on this StackOverflow answer). To split the path, I calculate a perpendicular vector for each subpath, merge them to find the average perpendicular vector for the entire path, and redraw the line twice, once shifted up and once shifted down along the perpendicular.
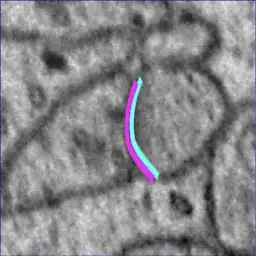
This approach works fine for most curves:
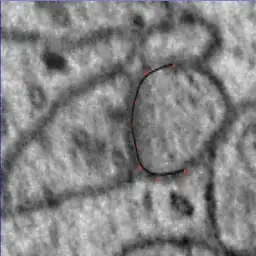
However, it fails, e.g., for back curving curves:
Next, I would try using a perpendicular gradient as described in this blog. However, the computation seems to be highly inefficient and I would appreciate any hints on how else I could solve this problem.