[Edit]:
My dtp_result structure is: {draw: 1, error: null, data: {}} the details of data are shown in below image..that should be bound to the table...
Adding dataset being returned:
[Original Question]:
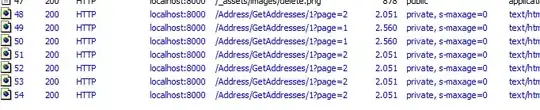
The dataset being returned by the controller has all values but in chrome Response the values are all empty..therefore the datatable looks as follows
The dataset returned from controller has all the data, but when analysed in browser its all empty:
{"draw":1,"recordsTotal":5934,"recordsFiltered":5934,"data":[{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]},{"id":[],"ingest_id":[],"state_name":[],"vehicle_name":[],"start_time":[],"end_time":[],"distance_km":[]}],"error":null}
Here is my code:
[Route("api/gettd")]
public DataTableResultPageGeneric GetTD([FromQuery] DataTableParameters dtp)
{
logger.Info("Web API: GET api/gettd");
//fetch data from db
return dtp_result;
}
Ajax call:
track_table = $('#cavtrdatatable').DataTable({
"ajax": {
"url": CAV_TRACK_DATA_URI,
"data": {}
},
"processing": true,
"autoWidth": false, // need this to handle rendering issues in bootstrap and during re-size. Note handlers at end of page.
"scrollX": true, // for when the widget gets too small
"language": {
"processing": '<span style="width:100%;"><img src="/Content/icons/ajax-loader-orange-med.gif" /></span>'
},
"serverSide": true,
"lengthMenu": [[10, 25, 50, 100], [10, 25, 50, 100]], // might restrict to a max page size, don't allow ALL (-1)
"drawCallback": function (settings) {
if (clickFirstRow) {
$('#cavptdatatable').DataTable().search('');
$('#cavtrdatatable tbody td').click();
clickFirstRow = false;
}
},
"columns": [
{
"data": "id",
"defaultContent": ''
},
{
"data": "state_name",
"defaultContent": ''
},
{
"data": "vehicle_name",
"defaultContent": ''
},
{
"data": "start_time",
"defaultContent": ''
},
{
"data": "end_time",
"defaultContent": ''
},
{
"data": "distance_km",
"defaultContent": ''
}
],
"order": [[0, 'asc']] // can specify different default ordering
});
Some background information: I am migrating an ASP.NET MVC (.NET 4.6.1) application to ASP.NET Core 6.0..An existing api ajax call stopped working, to fix that I have made below changes:
FromQueryinstead ofFromUri- The datatableParameter was nested object and did not work with
FromQueryso I implemented as per this link
Now using HttpContext I am able to load data and the controller returns it but the data is empty..