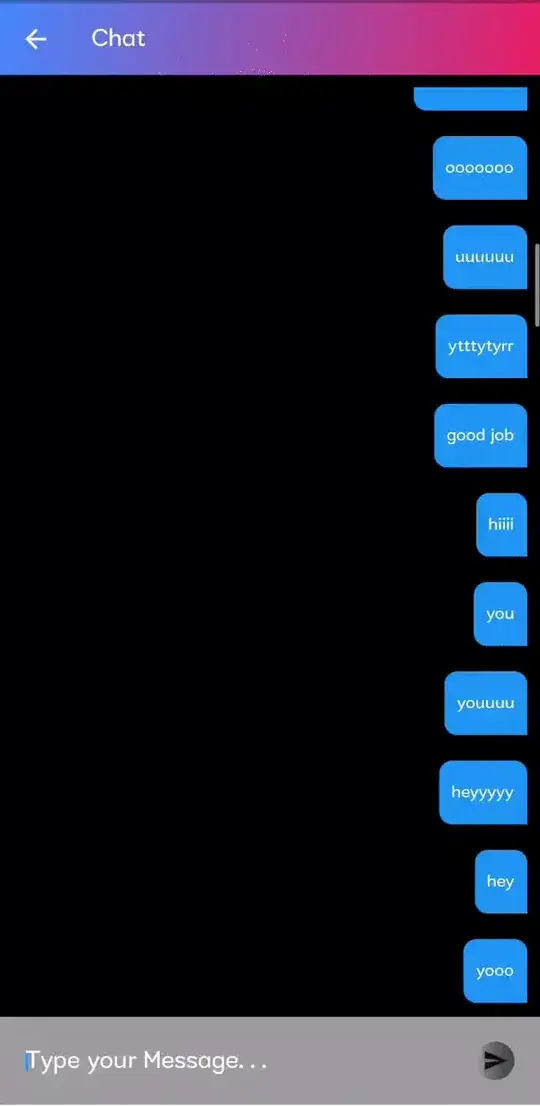
Here is my code, I want to show my latest send a message at the bottom without getting hidden behind send message container. The whole message list is a listview.builder.
There is a stack, and inside that stack, there are two containers 1 is to show a list of messages, and another is aligned to the bottom is to send messages.
I want that "I want to" message should appear automatically at the bottom, it shouldn't go down.
Here is my code...
I can't find any solution for it yet, did anyone have an answer for this. Thanks for your help.
Stack(
children: [
Expanded(
child: StreamBuilder(
stream: FirebaseFirestore.instance
.collection("Chatroom")
.doc(widget.chatRoomId)
.collection('chats')
.snapshots(),
builder: (context,
AsyncSnapshot<QuerySnapshot<Map<String, dynamic>>> snapshot) {
if (snapshot.hasData) {
smessageData = snapshot.data!.docs;
return Container(
margin: EdgeInsets.only(bottom: 60),
padding: EdgeInsets.symmetric(vertical: 10, horizontal: 10),
height: MediaQuery.of(context).size.height,
color: Colors.black,
child: ListView.builder(
scrollDirection: Axis.vertical,
shrinkWrap: true,
itemCount: smessageData.length,
itemBuilder: (context, index) {
smessageData.sort((a, b) {
var adate = a['time'];
var bdate = b['time'];
return adate.compareTo(bdate);
});
if (_user!.displayName.toString() ==
smessageData[index]['sendBy'].toString()) {
align = true;
} else {
align = false;
}
return Container(
width: MediaQuery.of(context).size.width,
alignment: align
? Alignment.centerRight
: Alignment.centerLeft,
child: Container(
margin: EdgeInsets.symmetric(vertical: 10),
decoration: BoxDecoration(
color: align ? Colors.blue : Colors.grey,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(10),
topLeft: Radius.circular(10),
topRight: Radius.circular(10))),
padding: EdgeInsets.symmetric(
horizontal: 10, vertical: 16),
child: Text(
smessageData[index]['message'].toString(),
style: TextStyle(
color: align ? Colors.white : Colors.white),
),
),
);
}),
);
}
return Container(
child: Text('SOME'),
);
},
),
),
Container(
alignment: Alignment.bottomCenter,
child: Container(
color: Colors.grey,
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
child: Row(
children: [
Expanded(
child: TextField(
controller: messageController,
decoration: InputDecoration(
border: InputBorder.none,
hintText: "Type your Message...",
hintStyle:
TextStyle(color: Colors.white, fontSize: 20)),
),
),
GestureDetector(
onTap: () {
sendMessage();
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 5, vertical: 5),
decoration: BoxDecoration(
shape: BoxShape.circle,
gradient: LinearGradient(
colors: [Colors.grey, Colors.black54])),
child: Icon(
Icons.send,
size: 20,
),
),
)
],
),
),
),
],
)