Sandbox code: Link
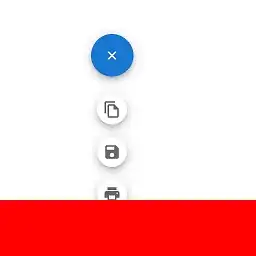
I have two nested divs , namely , speeddial-div and outer-div. The speed-dial div has a Speed Dial component from Material UI (find here) which shows floating icons. Presently when I hover over the component it overflows and a scrollbar appears , the conventional behavior. But I want to display this menu upon hover over the red outer-div. Presently it looks like this:
But I want the print and other icons to overflow on the red div without the need of a scrollbar. I tried absolute and relative positioning to no result. Any ideas on how I can achieve the desired behaviour?