import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_gauges/gauges.dart';
class CreditScoreGauge extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
margin: const EdgeInsets.all(20),
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(
showLabels: false,
showTicks: false,
minimum: 300,
maximum: 850,
startAngle: 180,
endAngle: 0,
axisLineStyle: const AxisLineStyle(
thickness: 0.12,
cornerStyle: CornerStyle.bothCurve,
thicknessUnit: GaugeSizeUnit.factor,
color: Colors.blueAccent,
gradient: SweepGradient(colors: <Color>[
Color(0xffa2c9e1),
Color(0xff62769D),
Color(0xff354F81),
Color(0Xff1B3568),
Color(0xff122345),
], stops: <double>[
0,
0.35,
0.7,
0.8,
1.0
]),
),
pointers: const <GaugePointer>[
MarkerPointer(
value: 600,
markerHeight: 25,
markerWidth: 25,
markerType: MarkerType.circle,
enableDragging: true,
color: Color.fromARGB(0, 3, 168, 244),
borderWidth: 7,
elevation: 10,
borderColor: Color.fromARGB(255, 255, 255, 255)),
],
),
],
),
);
}
}
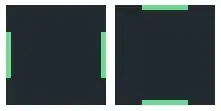
This is my my widget using 'syncfusion_flutter_gauges: ^20.1.59' dependency that displays the following gauge:

And my desired goal is the following:

I want to add the semi circle depicted in the picture but I am having trouble with it. Can anybody help?