The following function will plot arrows on point locations.
Pass the function quiver to drawPointCallback in options for the data series.
// cosmetic settings
var arrowheadlen = 10,
arrowbodylen = 30,
arrowheadangle = 0.4; // in radians between a head line and the man body line
// the series values range from 0 to 360 representing angles (outward flow direction)
var quiver = function (g, series, ctx, cx, cy, color, radius, idx) {
ctx.strokeStyle = color;
ctx.lineWidth = 1
var ang_vals = g.getValue(idx, 1) * (Math.PI / 180)
var dx = arrowbodylen * Math.sin(ang_vals)
var dy = arrowbodylen * Math.cos(ang_vals)
// draw arrowline
tox = cx + dx
toy = cy - dy
ctx.beginPath()
ctx.moveTo(cx, cy)
ctx.lineTo(tox, toy)
ctx.stroke()
// draw arrowhead
var lx = tox - arrowheadlen * Math.sin(ang_vals + arrowheadangle)
var ly = toy + arrowheadlen * Math.cos(ang_vals + arrowheadangle)
var rx = tox + arrowheadlen * Math.sin(arrowheadangle - ang_vals)
var ry = toy + arrowheadlen * Math.cos(arrowheadangle - ang_vals)
ctx.beginPath();
ctx.moveTo(lx, ly);
ctx.lineTo(tox, toy);
ctx.lineTo(rx, ry);
ctx.stroke();
};
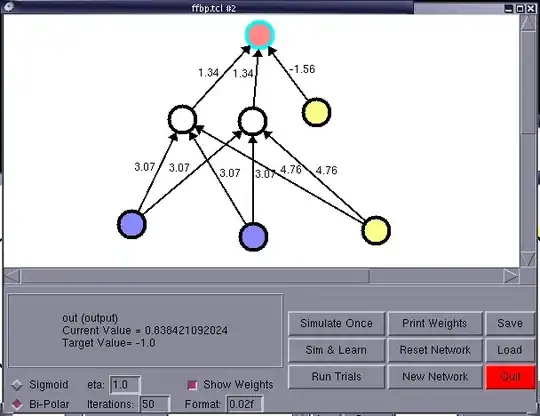
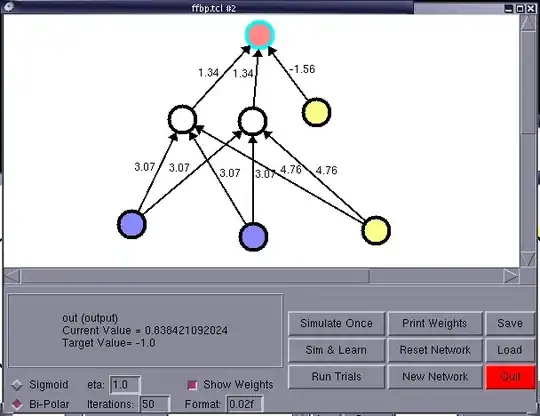
Here is a sample output: