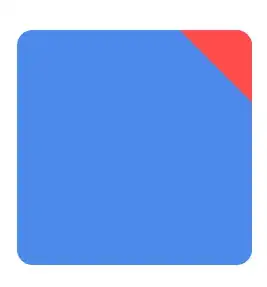
I am trying to have a sharp cut div on the top right but instead using the border-top-right radius
I am getting a rounded corner on the top right.
How can we achieve this using only CSS
Currently how I am getting is rounded corners the rounded corners I am getting with the below code
Code sandbox link:- Sandbox
.container {
width: 150px;
height: 150px;
position: relative;
margin: 30px;
}
.box {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
opacity: 0.7;
background: #0057e3;
}
.overlay {
z-index: 9;
background: red;
border-top-right-radius: 65px;
}<div class="container">
<div class="box"></div>
<div class="box overlay"></div>
</div>Instead How I need the div to be is sharp corners
How can I make the div as sharp corners only on the top right?