How can I use an boolean when my dataType is html? When my controller detects that there's no data on my sql, it should throw as false in my controller which is working, I just need to throw the boolean on my ajax as false. Im aware that using an html is automatically as true which is if I use an operator. It return as true. But how can I make it as false too?
Here's my controller:
if (Reader.HasRows == true)
{
return View("TrueViewPort");
} else
{
return View("FalseViewPort");
}
Ajax:
$.ajax({
url: "UrlToController",
type: "GET",
data: {
uname: uname
},
dataType: "html",
success: (function (result) {
if (result == true) { //even if its false, it always throw here
$('#wishlist-carousel').html(result); //if data detected carousel should be called
//Something elements when the data is true
} else {
//Something elements when the data is false
$(".no-page").html(result); //if no data. no carousel should detect
}
}),
error: (function (xhr, status) {
alert(status);
})
})
EDIT:
These should appear on my TrueViewPort:
@if (Model != null && Model.Rows.Count != 0)
{
@for (int i = 0, x = 1; i < Model.Rows.Count; i++, x++)
{
<div class="item">
<div class="text-center">
<div class="card">
<div class="card-img-top">
<img src="~/images/link/@Model.Rows[i][0]" />
</div>
<br />
<br />
<div class="card-body">
@Model.Rows[i][1]
<br />
@Model.Rows[i][2]
</div>
</div>
</div>
</div>
}
}
else //When the server detected that there's no data, it should throw the else statement which is working
{
<div class="container">
<div class="text-center">
<div class="not-found-404">
404
</div>
<br />
</div>
<div class="not-found">
ITEMS NOT FOUND
</div>
<br />
<div class="not-found-title">
Don't you have any want on the shop?
</div>
<br />
<div class="not-found-content">
Looks like you still haven't putting anything on your wishlist do you?
</div>
</div>
</div>
}
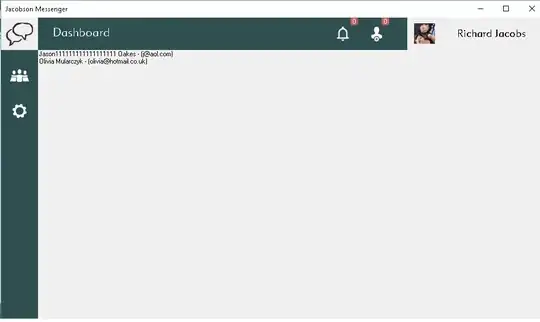
And here's what appear on my screen when launching it.
Using both if else operators to ==

My .cshtml:
<div class="container">
<div class="text-center">
<div class="true">
<div class="card">
<div class="card-body">
<div class="owl-carousel owl-theme" id="wishlist-carousel"></div>
</div>
</div>
</div>
<div class="no-page"></div>
</div>
</div>