I am trying to create a welcome tab for one of my pages, but I would like to be able to access a users likes (permission user_likes).
I can only find documentation on how to do this for a Facebook app or a website integrating Facebook, I can find no documentation on how to do this for an app (tab) inside a facebook page (as a welcome tab).
Is it possible as a page tab to request extra permissions from the user but allow page access without it, or is it a case or me having to make an application as well as a page tab? Could I perhaps have a button that when they click it grants the page extra permissions?
I am currently trying two separate implementations, neither of which I can get to work, PHP and Javascript.
Thanks,
Just using
$loginUrl = $fb->getLoginUrl(
array('canvas' => 1, 'scope' => 'user_likes,user_about_me,user_birthday')
);
echo "<a href='$loginUrl'>Login</a>";
Results in a link, which just redirects the user (within the pages iframe) to a screen with the Facebook logo. I want a permissions dialog!

Using the javascript code
<script>
FB.init({
appId : 'APPID',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true, // parse XFBML
oauth : true // enable OAuth 2.0
});
FB.login(function(response) {
if (response.authResponse) {
console.log('Welcome! Fetching your information.... ');
FB.api('/me', function(response) {
console.log('Good to see you, ' + response.name + '.');
FB.logout(function(response) {
console.log('Logged out.');
});
});
} else {
console.log('User cancelled login or did not fully authorize.');
}
}, {scope: 'email'});
</script>
Results in
Unsafe JavaScript attempt to access frame with URL https://www.facebook.com/dialog/oauth?api_key=158609350887973&app_id=158609350887973&client_id=158609350887973&display=popup&locale=en_US&method=permissions.oauth&origin=1&redirect_uri=http%3A%2F%2Fstatic.ak.fbcdn.net%2Fconnect%2Fxd_proxy.php%3Fversion%3D3%23cb%3Df2f7aed38%26origin%3Dhttp%253A%252F%url.com%252Ff3634c5da%26relation%3Dopener%26transport%3Dpostmessage%26frame%3Df9748b77&response_type=token%2Csigned_request&scope=email&sdk=joey from frame with URL http://url.com/gs/index.php. Domains, protocols and ports must match.
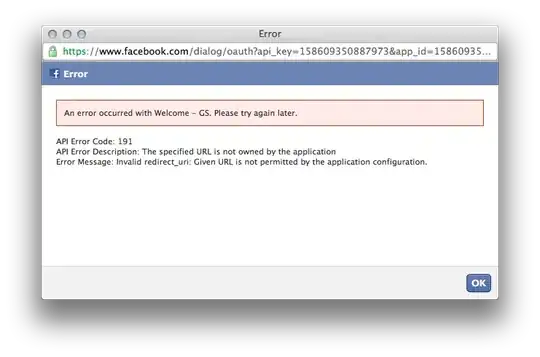
The javascript also opens the following error popup box

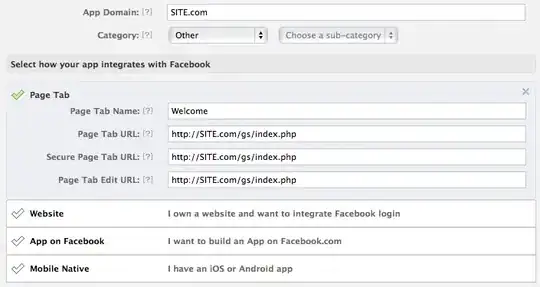
My app config settings