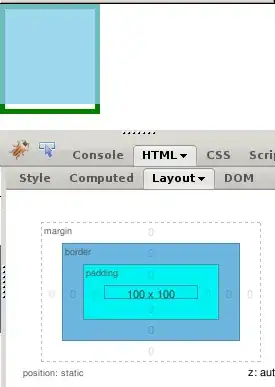
tl;dr: I want to do what's in the second picture (ignore the red lines)
I understand how GroupLayout works, but I can't figure this out, or whether it's even possible. I initially had this code:
#Horizontal layout is a parallel group containing 3 sequences of components
layout.setHorizontalGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING) #everything else to the right
.addGroup(layout.createSequentialGroup() #row 1
.addComponent(startTimeLabel)
.addComponent(self.lastUpdatedLabel))
.addGroup(layout.createSequentialGroup() #row 2
.addComponent(self.progressBar)
.addComponent(self.clearBtn))
.addGroup(layout.createSequentialGroup() #row 3
.addComponent(self.fileProgLabel)
.addComponent(self.sizeProgLabel)
.addComponent(self.ETCLabel))))
which produced this:

However, I want to align the 2 top labels at the start and end of the progress bar, and the 3 bottom labels at the start, middle, and end of the progress bar, like this (mspainted):

My first approach at this was to try to split the components into the parallel groups I've made with the lines above. I put struts either side of the progress bar, aligning the 4 end labels to those, and aligned the center label to the progress bar itself:
#Horizontal layout is a sequence of 3 parallel groups of components, and an end component
layout.setHorizontalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING) #starttime, strut, filesprog
.addComponent(startTimeLabel)
.addComponent(progLeft) #invisible, just for gluing things to
.addComponent(self.fileProgLabel))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.CENTER) #progress bar, sizeprog
.addComponent(self.progressBar)
.addComponent(self.sizeProgLabel))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.TRAILING) #updatetime, strut, ETC
.addComponent(self.lastUpdatedLabel)
.addComponent(progRight) #invisible, just for gluing things to
.addComponent(self.ETCLabel))
.addComponent(self.clearBtn))
However, as I expected, this forced the progress bar to squeeze into the horizontal space between the top 2 labels, like this:

Finally, I thought of getting rid of the struts, and adding the progress bar to three separate parallel groups: aligned LEADING with the two left labels, CENTER with the middle label, and TRAILING with the right label:
#Horizontal layout is a sequence of 4 parallel groups of components
layout.setHorizontalGroup(layout.createSequentialGroup()
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.LEADING) #starttime, progleft, filesprog
.addComponent(startTimeLabel)
.addComponent(self.progressBar)
.addComponent(self.fileProgLabel))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.CENTER) #progmid, sizeprog
.addComponent(self.progressBar)
.addComponent(self.sizeProgLabel))
.addGroup(layout.createParallelGroup(GroupLayout.Alignment.TRAILING) #updatetime, progright, ETC
.addComponent(self.lastUpdatedLabel)
.addComponent(self.progressBar)
.addComponent(self.ETCLabel))
.addComponent(self.clearBtn))
However, Swing clearly ignores the second and third mentions of the progress bar, and I end up with this:

I reckon I've had a pretty decent go at this, and I'm well and truly out of ideas. Is there any way to make a component span multiple parallel groups?