I am getting youtube video urls from server. I just want to auto play once user selected them on tableview cell in next screen with autoplay.
So, I am using WKWebview and loading html string.
@IBOutlet weak var youtubeWebview: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
self.loadWebView()
}
func loadWebView() {
var embedVideoHtml:String {
return """
<!DOCTYPE html>
<html>
<body>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"></div>
<script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '\(youtubeWebview.frame.height)',
width: '\(youtubeWebview.frame.width)',
videoId: '\(videoLinkId)',
events: {
'onReady': onPlayerReady
}
});
}
function onPlayerReady(event) {
event.target.playVideo();
}
</script>
</body>
</html>
"""
}
if !self.didLoadVideo {
self.didLoadVideo = true
self.youtubeWebview.loadHTMLString(embedVideoHtml, baseURL: nil)
}
}
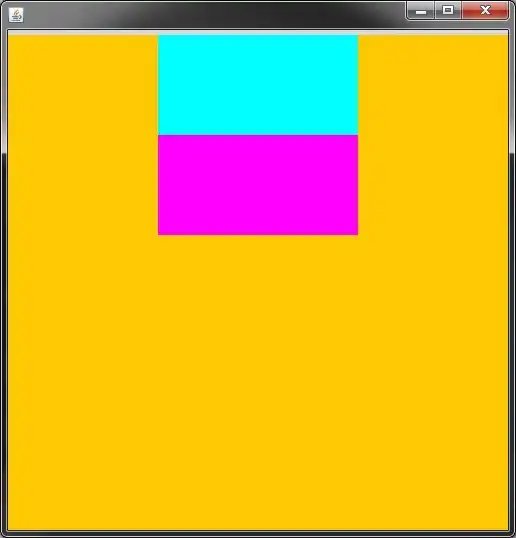
But, The problem is it's showing 1/4 of the entire screen. It is not showing as expected size. I am expecting the video size should be as WKWebview.
Any suggestions?