Can you tell me how to get the height of this div content?
i.e. I need it to calculate the dynamic heigh of the content
code
.html
<div class="margin-top-47 margin-horizontal-10" #hello>
//content here
</div>
I have tried like so. But no luck yet. Any clue, please?
.ts
@ViewChild('hello', { static: false }) hello: ElementRef;
ngAfterViewInit(): void {
const xx = this.hello.nativeElement as HTMLElement;
const contentHeight = xx.clientHeight;//it shows 0
//const contentHeight = xx.scrollHeight;//it shows 0 too.
}
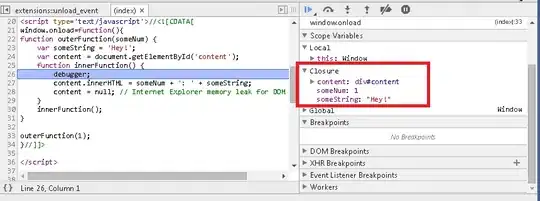
console.log shows like so: