How do I add a badge to UITableViewCell, like this:
alt text http://img17.imageshack.us/img17/9974/img0001ac9.png
Should I simply add a subview with a text and label on it?
How do I add a badge to UITableViewCell, like this:
alt text http://img17.imageshack.us/img17/9974/img0001ac9.png
Should I simply add a subview with a text and label on it?
Here's a swift enhancement to @POF's answer. We don't need as many subviews and we can use math to support N digits, not just 1-3:
func setDiscountBadge(count: Int) {
let size: CGFloat = 26
let digits = CGFloat( count("\(number)") ) // digits in the label
let width = max(size, 0.7 * size * digits) // perfect circle is smallest allowed
let badge = UILabel(frame: CGRectMake(0, 0, width, size))
badge.text = "\(number)"
badge.layer.cornerRadius = size / 2
badge.layer.masksToBounds = true
badge.textAlignment = .Center
badge.textColor = UIColor.whiteColor()
badge.backgroundColor = cfg.UIColors.brand
YOURCELL.accessoryView = badge // !! change this line
}
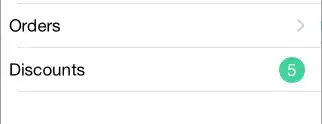
And the result (I use a brand color, but yours can be any color):

As for me the simplest way is to use cell.accessoryView. Please look into my code how I did it:
UIImageView * commentsViewBG = [[UIImageView alloc] initWithImage: [UIImage imageNamed: @"counter1.png"]];
commentsViewBG.frame = CGRectMake(
commentsViewBG.frame.origin.x,
commentsViewBG.frame.origin.y, 30, 20);
UILabel *commentsCount;
if (commentsArray.totalCount < 10)
commentsCount = [[UILabel alloc]initWithFrame:CGRectMake(10, -10, 40, 40)];
else if (commentsArray.totalCount < 100)
commentsCount = [[UILabel alloc]initWithFrame:CGRectMake(5, -10, 40, 40)];
else if (commentsArray.totalCount < 1000)
{
commentsViewBG.frame = CGRectMake(
commentsViewBG.frame.origin.x,
commentsViewBG.frame.origin.y, 40, 20);
commentsCount = [[UILabel alloc]initWithFrame:CGRectMake(5, -10, 40, 40)];
}
commentsCount.text = [NSString stringWithFormat:@"%ld",(long)commentsArray.totalCount];
commentsCount.textColor = [UIColor whiteColor];
commentsCount.backgroundColor = [UIColor clearColor];
[commentsViewBG addSubview:commentsCount];
cell.accessoryView = commentsViewBG;
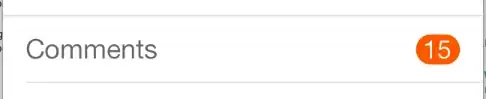
And my result:

Hope it helps.
Yes, there is currently no supported way of adding a badge to a UITableView Cell. In this example, it is most likely a custom subview which contains an image and UILabel.
I'd like to add another alternative to create customized Badges. CustomBadge is a little bit more powerful. It's open and for free.