I can't get the syntax to do what I want, and I am now not sure if it is even possible.
small review: One can do this:
{Slider[Dynamic[b], {-2 Pi, 2 Pi}], Dynamic[Sin[b]]}
and now each time the slider moves, 'b' changes, and its Sin[] is automatically printed

But suppose I want to do the computation (Sin[]) directly where the slider is and only show the final result of Sin[], then I can use the second argument of Dynamic like this:
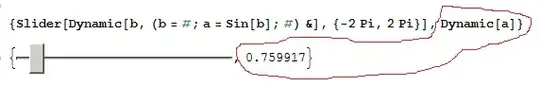
{Slider[Dynamic[b, (b = #; a = Sin[b]; #) &], {-2 Pi, 2 Pi}],
Dynamic[a]}

Now I want to use Manipulate, and do the same thing. I can do the same as the first example above like this:
Manipulate[
Sin[b],
Control[{{b, 0, "b="}, -2 Pi, 2 Pi, ControlType -> Slider}]
]

In the above, Manipulate took care of the 'Dynamic' stuff, and updated Sin[b] whenever 'b' changes.
Now, I want to see if I can do the second case using Manipulate, so I can write:
Manipulate[
a,
Control[{{b, 0, "b="}, -2 Pi, 2 Pi, ControlType -> Slider}] (*where to insert Sin[b]?*)
]
('a' has to initialized to some value for initial display).
But I am not able to figure how to use the second argument for 'b' in the above. Can't figure the syntax, and now sure if it possible?
of course, one can't just write
Manipulate[
a,
{Slider[Dynamic[b, (b = #; a = Sin[b]; #) &], {-2 Pi, 2 Pi}]}
]
This is not even valid syntax of Manipulate controls.
Question is: Is it possible to use second argument of Dynamic in setting up Manipulate controls?
The reason I am asking, is that it could make it easier to 'localize' computation right there, where the control variable changes, and only show the final result elsewhere. Like a local callback function in a way, where computation related to changes for each control sits right next to where the control is.
thanks
Update 9/16/11
Well, after a month of struggle, finally I have the Mathematica CDF up and running.
Thanks to the help of the trick shown here by Simon, and others who answered my questions while I was doing this CDF (Leonid, Heike, WReach, Belisarius and others).
The few tricks I learned here helped finish this demonstration, here is a link if someone wants to try it.

The design of this CDF is different from everything I've done before. It is based on finite state machine. There is only ONE tracked symbol in the whole CDF. Using the second argument of dynamics, the event name is recorded, and in the main expression of Manipulate, which runs the finite state machines, it has 5 states it can be in, and there are 8 events. Depending on the current state and the current event that just happened, it switches to new state (or can stay in the same state, depending), and the main display is updated. No trigger needed. The state machine runs as fast as you allow it, controlled only by the time step size.
This simplifies the logic greatly, and makes it possible to handle make much more advanced UI and inter-dependent logic, since everything now runs in a well controlled way, and all the logic is in one place.
Without being able to set the event using the second argument of dynamics, this whole approach would not have been possible.
I need to write a note on this method to make it more clear.
So, just wanted to thank everyone here. I am now finishing another CDF using this method, a triple pendulum simulation.