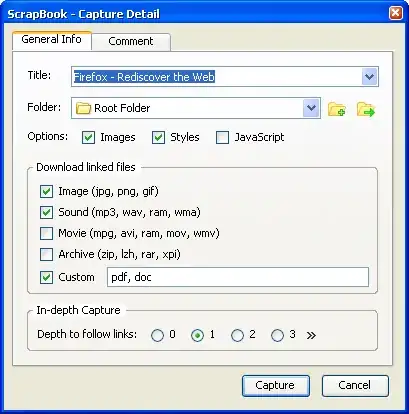
The spinner comes up on page load however the loading text is showing but the icon is not showing. I have followed the documentation but I can't seem to find the issue. This is a screenshot of what I see on the page


package.json
"ngx-spinner": "^13.1.1",
angular.json
"styles": [
"node_modules/ngx-spinner/animations/ball-scale-multiple.css",
"node_modules/@angular/material/prebuilt-themes/indigo-pink.css",
"src/css/reset.css",
"src/css/styles.scss"
],
app.module.ts
import { NgxSpinnerModule } from "ngx-spinner";
import { NgModule, CUSTOM_ELEMENTS_SCHEMA } from '@angular/core';
imports: [
NgxSpinnerModule
],
schemas: [CUSTOM_ELEMENTS_SCHEMA]
app.component.html
<ngx-spinner
bdColor="rgba(51,51,51,0.8)"
size="medium"
color="#fff"
type="ball-scale-multiple"
>
<p style="font-size: 20px; color: white">Loading...</p>
</ngx-spinner>
app.component.ts
import { NgxSpinnerService } from 'ngx-spinner';
constructor(private spinner: NgxSpinnerService){}
ngOnInit(): void {
/** spinner starts on init */
this.spinner.show();
setTimeout(() => {
/** spinner ends after 5 seconds */
this.spinner.hide();
}, 5000);
}