New to flutter and had some great help with this project so far.
Little stuck on how to make the image i add from gallery fit the widget box.
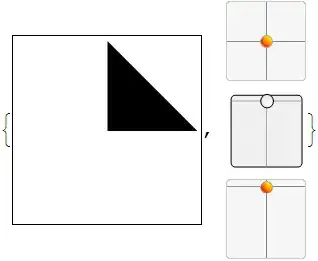
Also, is there a simple way to move the add image icon into the widget, if you look at the first image the icon is to the top right of the screen and would prefer it in the icon, so you click that to add the photo.
here's the code
import 'dart:io' show File;
import 'package:image_picker/image_picker.dart';
import 'package:blog/services/crud.dart';
import 'package:flutter/material.dart';
class CreateBlog extends StatefulWidget {
const CreateBlog({Key? key}) : super(key: key);
@override
State<CreateBlog> createState() => _CreateBlogState();
}
class _CreateBlogState extends State<CreateBlog> {
File? image2;
final _picker = ImagePicker();
String? authorName, title, desc;
File? selectedImage;
CrudMethods crudMethods = CrudMethods();
Future getImage() async {
final XFile? image = await _picker.pickImage(source: ImageSource.gallery);
// final File? image2 = File(image!.path);
if (image != null) {
setState(() {
selectedImage = File(image.path);
// File? image2 = File(image!.path);
// selectedImage!(image2);
});
}
}
@override
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset: false,
appBar: AppBar(
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: const <Widget>[
Text(
'Travel',
style: TextStyle(fontSize: 22),
),
Text('Blog', style: TextStyle(fontSize: 22, color: Colors.green))
],
),
backgroundColor: Colors.transparent,
elevation: 0.0,
actions: <Widget>[
GestureDetector(
onTap: () {
getImage();
},
child: Container(
margin: const EdgeInsets.symmetric(horizontal: 16),
child: const Icon(Icons.add_a_photo)))
],
),
body: Container(
padding: const EdgeInsets.symmetric(horizontal: 15),
child: Column(
children: <Widget>[
const SizedBox(height: 12),
Container(
alignment: Alignment.center,
width: double.infinity,
height: 300,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(6),
),
//width: MediaQuery.of(context).size.width,
child: selectedImage != null
? Image.file(selectedImage!, fit: BoxFit.cover)
: const Text(
'Image will appear here',
style: TextStyle(color: Colors.black),
)),
const SizedBox(height: 8),
Container(
padding: const EdgeInsets.symmetric(horizontal: 16),
child: Column(
children: <Widget>[
TextField(
decoration: const InputDecoration(hintText: 'Author Name'),
onChanged: (val) {
authorName = val;
},
),
TextField(
decoration: const InputDecoration(hintText: 'Title'),
onChanged: (val) {
title = val;
},
),
TextField(
decoration:
const InputDecoration(hintText: 'Description'),
onChanged: (val) {
desc = val;
}),
],
),
)
],
),
),
);
}
}
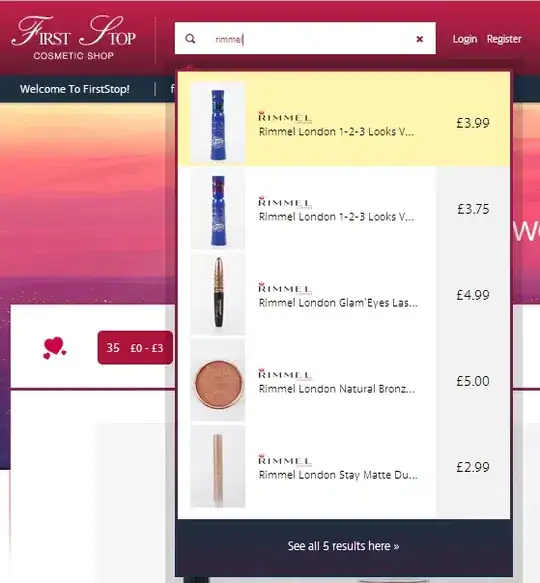
added result photo