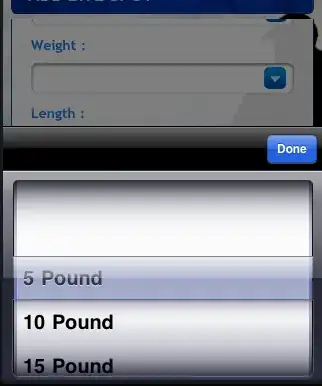
How to create such alert for IPhone?

For doing same you have to go with custom UIAlertView, embedded with UITableView. For doing so either this or this will guide you very nicely.
For this you just need to create view- which consists uiview, tableview and a buttons. Code for CustomAlertView.
UIView-AlertAnimations.h // user defined class
@interface UIView(AlertAnimations)
- (void)doPopInAnimation;
- (void)doPopInAnimationWithDelegate:(id)animationDelegate;
- (void)doFadeInAnimation;
- (void)doFadeInAnimationWithDelegate:(id)animationDelegate;
@end
UIView-AlertAnimations.m
#import "UIView-AlertAnimations.h"
#import <"QuartzCore/QuartzCore.h">
#define kAnimationDuration 0.2555
@implementation UIView(AlertAnimations)
- (void)doPopInAnimation
{
[self doPopInAnimationWithDelegate:nil];
}
- (void)doPopInAnimationWithDelegate:(id)animationDelegate
{
CALayer *viewLayer = self.layer;
CAKeyframeAnimation* popInAnimation =[CAKeyframeAnimation
animationWithKeyPath:@"transform.scale"];
popInAnimation.duration = kAnimationDuration;
popInAnimation.values = [NSArray arrayWithObjects:
[NSNumber numberWithFloat:0.6],
[NSNumber numberWithFloat:1.1],
[NSNumber numberWithFloat:.9],
[NSNumber numberWithFloat:1],
nil];
popInAnimation.keyTimes = [NSArray arrayWithObjects:
[NSNumber numberWithFloat:0.0],
[NSNumber numberWithFloat:0.6],
[NSNumber numberWithFloat:0.8],
[NSNumber numberWithFloat:1.0],
nil];
popInAnimation.delegate = animationDelegate;
[viewLayer addAnimation:popInAnimation forKey:@"transform.scale"];
}
- (void)doFadeInAnimation
{
[self doFadeInAnimationWithDelegate:nil];
}
- (void)doFadeInAnimationWithDelegate:(id)animationDelegate
{
CALayer *viewLayer = self.layer;
CABasicAnimation *fadeInAnimation = [CABasicAnimation
animationWithKeyPath:@"opacity"];
fadeInAnimation.fromValue = [NSNumber numberWithFloat:0.0];
fadeInAnimation.toValue = [NSNumber numberWithFloat:1.0];
fadeInAnimation.duration = kAnimationDuration;
fadeInAnimation.delegate = animationDelegate;
[viewLayer addAnimation:fadeInAnimation forKey:@"opacity"];
}
@end
CustomAlertView.m
@implementation CustomAlertView
- (IBAction)show
{
// Retaining self is odd, but we do it to make this "fire and forget"
[self retain];
// We need to add it to the window, which we can get from the delegate
id appDelegate = [[UIApplication sharedApplication] delegate];
UIWindow *window = [appDelegate window];
[window addSubview:self.view];
// Make sure the alert covers the whole window
self.view.frame = window.frame;
self.view.center = window.center;
// "Pop in" animation for alert
[alertView doPopInAnimationWithDelegate:self];
// "Fade in" animation for background
[backgroundView doFadeInAnimation];
}
- (IBAction)dismiss:(id)sender
{
[inputField resignFirstResponder];
[UIView beginAnimations:nil context:nil];
self.view.alpha = 0.0;
[UIView commitAnimations];
[self performSelector:@selector(alertDidFadeOut) withObject:nil afterDelay:0.5];
if (sender == self || [sender tag] == CustomAlertViewButtonTagOk)
[delegate CustomAlertView:self wasDismissedWithValue:inputField.text];
else
{
if ([delegate respondsToSelector:@selector(customAlertViewWasCancelled:)])
[delegate customAlertViewWasCancelled:self];
}
}
- (void)alertDidFadeOut
{
[self.view removeFromSuperview];
[self autorelease];
}
CAAnimation Delegate Methods
- (void)animationDidStop:(CAAnimation *)theAnimation finished:(BOOL)flag
{
[self.inputField becomeFirstResponder];
}
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[self dismiss:self];
return YES;
}
@end
- (IBAction)show
{
// Retaining self is odd, but we do it to make this "fire and forget"
[self retain];
// We need to add it to the window, which we can get from the delegate
id appDelegate = [[UIApplication sharedApplication] delegate];
UIWindow *window = [appDelegate window];
[window addSubview:self.view];
// Make sure the alert covers the whole window
self.view.frame = window.frame;
self.view.center = window.center;
// "Pop in" animation for alert
[alertView doPopInAnimationWithDelegate:self];
// "Fade in" animation for background
[backgroundView doFadeInAnimation];
}
- (IBAction)dismiss:(id)sender
{
[inputField resignFirstResponder];
[UIView beginAnimations:nil context:nil];
self.view.alpha = 0.0;
[UIView commitAnimations];
[self performSelector:@selector(alertDidFadeOut) withObject:nil afterDelay:0.5];
if (sender == self || [sender tag] == CustomAlertViewButtonTagOk)
[delegate CustomAlertView:self wasDismissedWithValue:inputField.text];
else
{
if ([delegate respondsToSelector:@selector(customAlertViewWasCancelled:)])
[delegate customAlertViewWasCancelled:self];
}
}
- (void)alertDidFadeOut
{
[self.view removeFromSuperview];
[self autorelease];
}
- (void)animationDidStop:(CAAnimation *)theAnimation finished:(BOOL)flag
{
[self.inputField becomeFirstResponder];
}
Finally, we implement one of the text field delegate methods so that when the user presses the return key on the keyboard, it dismisses the dialog.
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[self dismiss:self];
return YES;
}
At this point, we're done. We can now use this custom alert view exactly the same way we use UIAlertView:
CustomAlertView *alert = [[CustomAlertView alloc]init];
alert.delegate = self;
[alert show];
[alert release];
Sure this will work for you.
You would have to create a view like that yourself.
Easiest way I can think of right off the top of my head would be to create a UIView, then present it modally.
In iPhone, mostly, UIPickerView combined with UIActionSheet is used to get inputs from the user where user has to select one option from many.
An example:

Refer this SO post to know how to make it.