I'm writing a react js app project will include a component that should look like the following pictures:
The requirements are:
- User should be able to move the circles within the grid with the mouse
- Grid snap - circles can only be positioned on gird line crossings
- Circles can't be positioned on top of each other - it will automatically position it to the closest grid line crossing.
- The line is drawn automatically
- The line should start at a fixed position and should be crossing the cirles
- The line should be curved
- I will need to save X and Y coordinates of the cirles in a react state
Not sure whether to write something from scratch with plain javascript, or use some existing npm packages.
I tried searching for some existing libraries, so far I tried doing it with Konva js. Still not sure if it can meet all requirements.
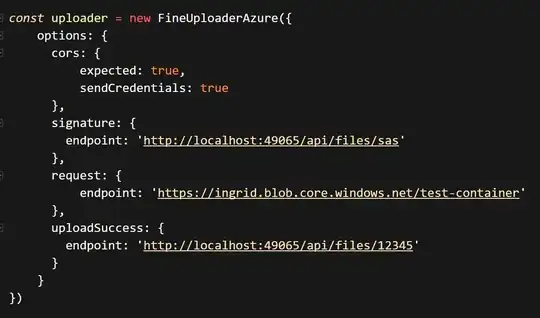
This is the code sample I made on code sandbox, it creates circles, but not sure how to implement all the requirements above.
Any ideas?