Using the answer from this post Replace options of node-sass-chokidar to dart-sass to update our build-css and watch-css scripts in our react app. However, we are getting a new error that it is unable to find stylesheets:
nicholas@MacBook-Pro-4 client % npm start
> our-project@0.1.0 start
> npm-run-all -p watch-css start-js
> our-project@0.1.0 watch-css
> npm run build-css && sass -I ./src -I ./node_modules src/:src/ --watch
> our-project@0.1.0 start-js
> react-scripts start
> our-project@0.1.0 build-css
> sass -I ./src -I ./node_modules src/:src/
Error: Can't find stylesheet to import.
╷
2 │ @import 'node_modules/bootstrap/scss/functions';
│ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
╵
src/styles/App.scss 2:9 root stylesheet
ERROR: "watch-css" exited with 65.
Here are the scripts in our package.json:
"scripts": {
"build-css": "sass -I ./src -I ./node_modules src/:src/",
"watch-css": "npm run build-css && sass -I ./src -I ./node_modules src/:src/ --watch",
"start-js": "react-scripts start",
"start": "npm-run-all -p watch-css start-js",
"build": "react-scripts build --stats",
"analyze": "webpack-bundle-analyzer build/bundle-stats.json",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
In our /client/src/styles directory, we have App.scss, fonts.scss, tables.scss which are the 3 .scss files that our react app uses. I tried updating src/:src/ to src/styles/ however this did not work either, threw the same error. How can I correctly point to our 3 stylesheets in the /styles directory?
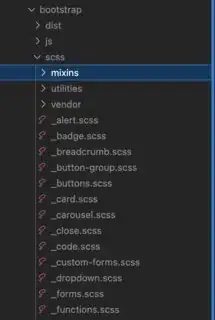
Edit: I followed the path and noticed in node_modules/bootstrap/scss/ that functions did not exist. This import was happening in our src/styles/App.scss file
src/styles/App.scss
@import 'node_modules/bootstrap/scss/functions';
@import 'node_modules/bootstrap/scss/variables';
@import 'node_modules/bootstrap/scss/mixins/_breakpoints';
...
There is an _functions.scss, however when I rename the import to include the _, unfortunately the original error Error: Can't find stylesheet to import. does not go away. Adding a .scss doesn't help either.