I'm learning django by myself and as you can imagine it's quite difficult.
I was trying to make a self-adapting form in a view. The app has a model where are stored all the infos about the form (like the placeholder, id and type of the input fields) via JSON (if there's an easier or smarter way I think it'll be better).
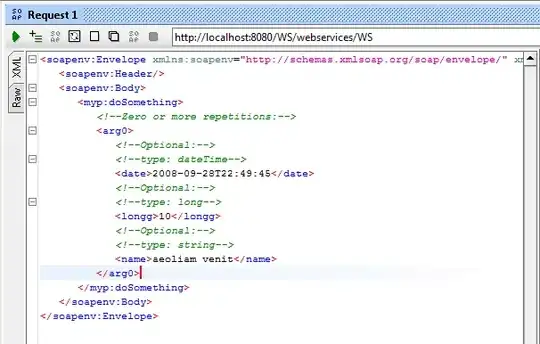
So, in the views file I've passed to the template (picture below) 2 variables which refer to the dict from the object in the picture above.
from django.shortcuts import render
from fattura.models import JobType
import json
def fattura(request):
datas = JobType.objects.all()
for i in datas:
if i.jobType==0:
dts = json.loads(i.inputs)
break
return render(request, 'fattura/fattura.html', {"dts": dts, "inputs": dts["inputs"]})
So, now my scope is to extract the values from the keys "inputType" and "placeholder" in a for statement in the template, in order to insert them into the html file.
<main>
<div class="form">
<div class="title>Crea Fattura</div>
<div class="subtitle">Compila tutti i campi correttamente.</div>
{% for campo in inputs %}
<div class="input-container ic2">
<input id="{{ campo }}" class="input" type="{{ inputs.campo.inputType }}" placeholder=" " />
<div class="cut"></div>
<label for="{{ campo }}" class="placeholder">{{ inputs.campo.placeholder }}</label>
</div>
{% endfor %}
<button type="text" class="submit">Invia</button>
</div>
</main>
With the method above I obviously cannot retrieve anything, but I'm not able to resolve this problem.
This is the view by the way (it is an example, that's why it has only two fields):