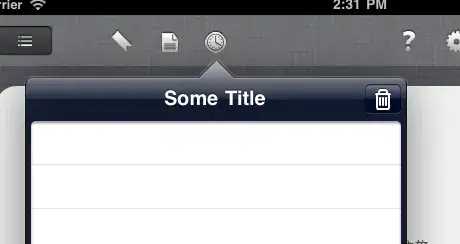
I have several div tags on my website which have a solid border(a square) around the div. Something like in the image below.
I want to achieve this style as shown in the image below.
My limitation is that I need to get this done through CSS or Javascript only, I cannot add any extra HTML code.
I have tried some CSS code and Js code but I was not able to achieve this style.
CSS code :
.testimonial {
background-size: 4% 5%;
background-repeat: no-repeat;
background-image: radial-gradient(circle at 0 0, rgba(0,0,0,0) 20px, #000 21px);
border-style:solid;
height:300px;
width:300px;
}<div class="testimonial"></div>I used jQuery corner js but it was also did not work. The output was the image below.
jQuery(document).ready(function( $ ) {
$(".testimonial").corner("bite keep 15px cc:#000");
});