I am not sure if google already has an answer for this but my struggle was that I simply couldn't word this properly so nothing showed up. Here is the style for div:
<div className="tc bg-light-green dib br3 pa3 ma2 grow bw2 shadow-5">
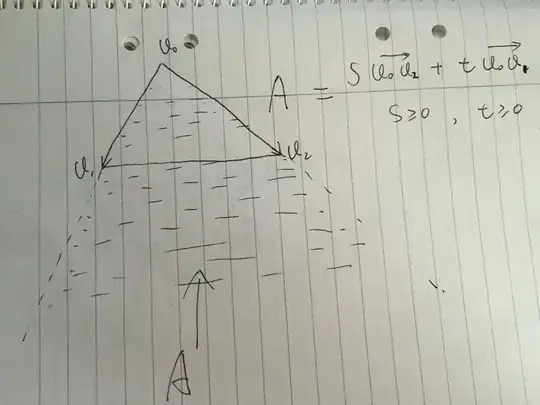
Inside the div is not relevant as it just shows the name and description with image source thats why I didn't add it here. As it can be seen, this is using tachyon classes in React. I want to know if there is a way to achieve to second pic meaning, cut the sides and replace it with the background color. Please let me know if there is anything else that I should post. But I think it is very straightforward. Thanks.