I am using VueJS and Vuetify.
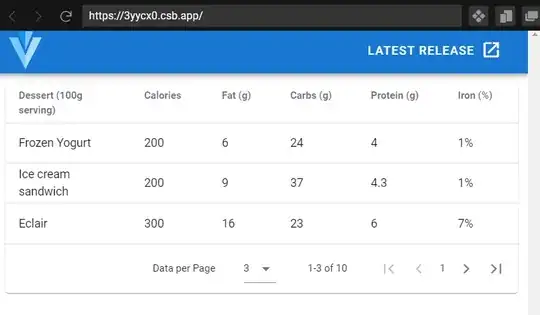
In v-data-table UI Component of vuetify, I want to save the current page that the current user is. For example, if the user is on the page 3 of 10, and he reloads the page, it will automatically go back to page 3 of 10. The current function is when the user reloads, it goes back to page 1 of 10.
footerOptions: {
showFirstLastPage: true,
showCurrentPage: true,
itemsPerPageOptions: [20, 50, 100],
itemsPerPageText: 'Data per Page',
},
getPagination(data) {
sessionStorage.setItem('currentPage', data.page)
},<v-data-table
:headers="tableHeaders"
:items="users"
item-key="username"
:loading="isLoading"
@item-selected="itemSelect"
@toggle-select-all="selectAll"
@click:row="singleClick"
@dblclick:row="doubleClick"
@pagination="getPagination"
:footer-props="footerOptions"
show-select
multi-sort
dense>
</v-data-table>Edit: I am already getting the current page and save it to session storage. Now, all I need to make that currentPage binded in the v-data-table. I tried to used the page prop of v-data-table but nothing happens. Still on page 1 even the currentPage is 2/3/4 and so on.