Using Jetpack Compose BasicTextField component, I want to create the following effect:
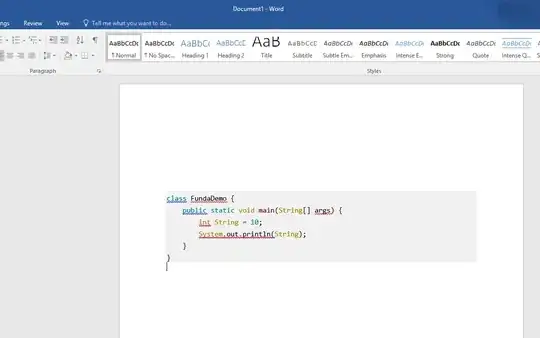
Initial text
Then input some value
After that, move the cursor for index 2 for example and put a value (let's say 3), in the end. I want the following effect:
Desired effect
In other words, I want that the value is inputted in the current index and force the cursor to the end (and can change the cursor again if I want, and redo the process). I can force the cursor to stay always in the end, but I don't know how to do this in Jetpack compose.
Note: I have tried solutions using TextRange, but this locks my selection
Thanks in advance!