Problem
I have an issue with generating PDFs via Browsershot on a queue. The PDFs do not load any images or stylesheets for some reason however, when generating the same PDF via a browser request the images and stylesheets are loaded as expected.
I suspect the issue is related to the paths used for the images and styles, but I'm not sure beyond that.
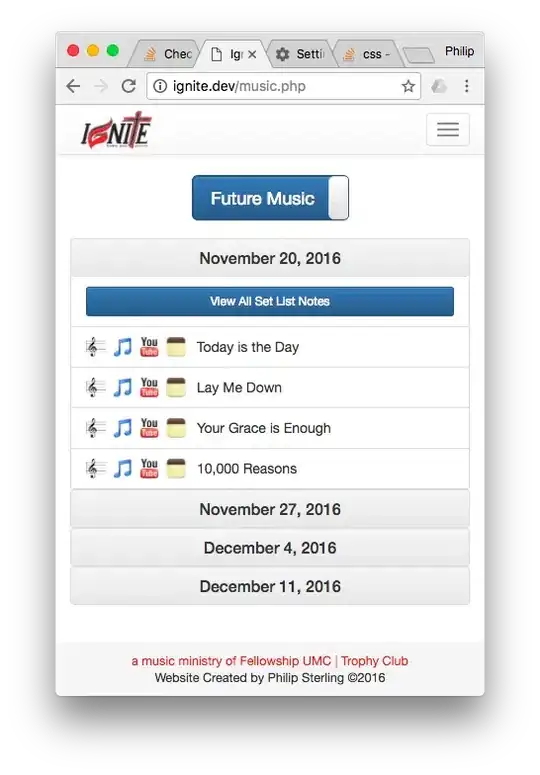
The first image shows the expected output, and the second shows what the actual output looks like.

Tried so far
- Checked the queue is configured properly
- Checked for queue errors
- Checked the css/js resources exist on the server
- Tried various config settings for Browsershot
Browsershot code
$content = view('site-report.cover-template', ['site' => $this->site])->render();
Browsershot::html($content)
->waitUntilNetworkIdle()
->noSandbox()
->ignoreHttpsErrors()
->setNodeBinary('/usr/bin/node')
->setNpmBinary('/usr/bin/npm')
->margins(0, 2, 0, 2)
->format('A4')
->noSandbox()
->setOption('args', ['--disable-web-security'])
->showBackground()
->waitUntilNetworkIdle()
->save($targetFullPath);
PDF Blade layout
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap">
<!-- Styles -->
<link rel="stylesheet" href="{{ asset('css/pdf.css') }}">
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}"></script>
</head>
[program:test_worker]
command=/RunCloud/Packages/php81rc/bin/php /RunCloud/Packages/php81rc/bin/php /server/path/laravel/artisan queue:work database --queue=default --sleep=3 --tries=3 --timeout=1000000
redirect_stderr=true
autostart=true
autorestart=true
user=runcloud
numprocs=2
directory=/
process_name=%(program_name)s_%(process_num)s
null
Any help would be much appreciated!