White space coming in horizontal view, while giving max width to Container with BoxConstraints.
Versions
Flutter: 3.3.0
Dart: 2.18.0
My code
return Scaffold(
body: Container(
decoration: ...,
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Flexible(
flex: 1,
child: Container(
padding: const EdgeInsets.all(10.0),
child: Image.asset(
'assets/logo/logo.png',
width: 300,
),
),
),
Flexible(
flex: 2,
child: Card(
shape: ...,
elevation: 8.0,
child: Container(
constraints: const BoxConstraints(
maxWidth: 500,
),
height: 400,
child: ListView(
padding: const EdgeInsets.all(40),
children: [
Form(
key: _formKey,
child: Column(
children: [
...
],
),
),
],
),
),
),
),
],
),
),
);
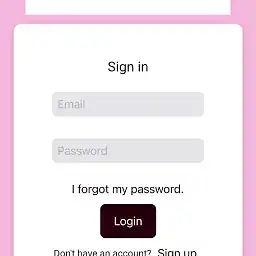
Screen short:
Horizontal view, white space coming on right side
Vertical view