Is there the best possible way to remove duplicate entries from an array of objects? My goal is to have such an array
Array(2) [ {…}, {…}]
0: Object { "B72E9DD4-0851-432D-B9CB-1F74EC3F83CC": {…} }
1: Object { "A0C3DBF7-F090-43AA-8FAC-E823AE23B3FF": {…} }
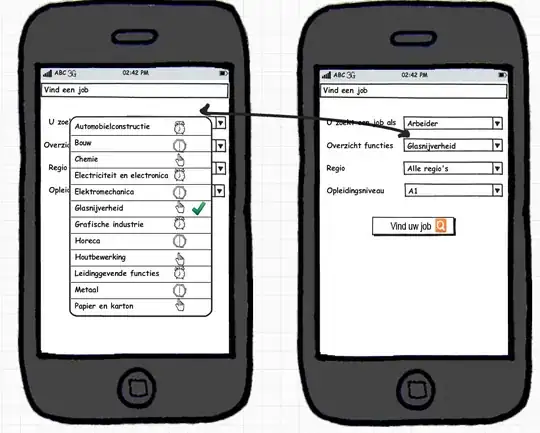
what I am trying to do is later after removing the duplicate entries from the array i want to loop through the array and store the information in a object in such a way refer below image . Is that possible that the newarray can be converted in such manner?