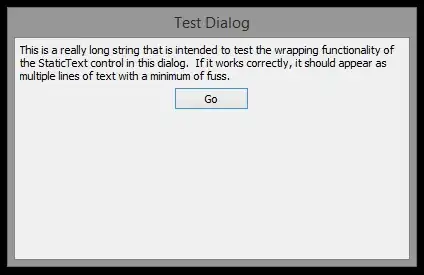
Trying to print a pdf receipt, but it adds empty spaces on top and bottom.
const responseBlob = new Blob([pdfBlob], {
type: 'application/pdf'
});
const fileURL = URL.createObjectURL(responseBlob);
setPreview(false);
// printJS(fileURL);
printJS({
type: 'pdf',
printable: fileURL,
honorMarginPadding: true,
style: '@page { size: 80mm 50mm }'
});
But I am getting print like this.
PDF file
Solution: Instead of PrintJS, use https://www.npmjs.com/package/react-to-print