QT Designer is giving me one view of the app, and when I run the app it shows up differently.
I am using QT 6. Simple Button, two labels and a spacer put in a horizontal layout, and a horizontal slider.
Im getting weird clipping and the sliders are very different looking when rendered. Any ideas on what is going on?
Additional Examples
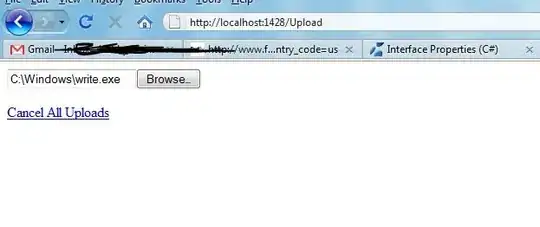
In the background is the Designer interface, the window above it is the actual application being ran using the green play button. You can see how the spacing and the size does not match. Its not very WYSIWYG, which is odd.
Also adding another layout did not fix the sizing being so far off. Adding the slider to a layout did appear to help that.

Fixing the Style
Here is another update. I was able to use the following code to change the style to match the preview in QT Creator better:
QApplication::setStyle(QStyleFactory::create("Fusion"));
This makes the slider match the preview better, and this is not that big of a deal to me though. The problem I still see is the obvious size difference between the designer window and the app. Is it possible that QT designer has a "magnification" or some sort that I am not realizing exists? I would like for the size of the elements and the spacing to be 1:1 when looking at designer and the actual application running.
SOLUTION
I figured out the problem and posted an answer below detailing the solution.