Background
Assume a game using fog-of-war drawn using Flutter Web Canvas.
Each vessel has a range-of-sight. This range-of-sight is "removed" from the fog-of-war and appears as white background.
The range-of-sight as well as the fog-of-war are Paths. These Paths get subtracted.
Problem
The sight-of-range is only removed / cut out of the fog-of-war when it intersects with the border of the canvas.
Sometimes, the range-of-sight gets cut out of the fog-of-war for a moment.
The render code is always called, but the result is not always rendered.
Everything else, all the vessels are moving and are rendered correctly.
The problem seems to affect the Paths only.
Illustrations
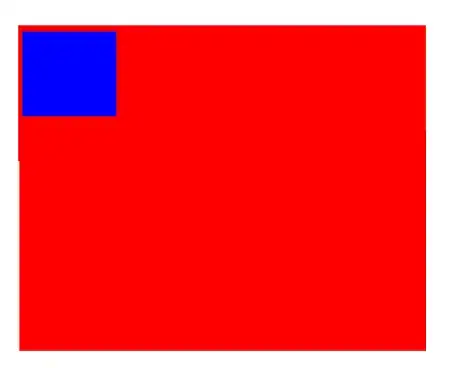
Range-of-sight NOT subtracted from FOG. (Ignore the red circle.)
Range-of-sight subtracted from FOG. But only when intersecting with canvas border. (Ignore the red circle.)
Code
FogPainter():
class FogPainter extends CustomPainter {
final TopViewController cTopView;
FogPainter(this.cTopView);
@override
void paint(Canvas canvas, Size size) {
final fog = Paint()..color = Colors.grey.shade300;
var pathsRemove = Path();
cTopView.getVesselsPlayer().forEach((vessel) {
// IS PRINTED ALWAYS.
// WHETHER INTERSECTING WITH BORDER OR NOT.
print('INSIDE LOOP');
pathsRemove.addOval(Rect.fromCircle(
center: Offset(vessel.x, vessel.y) + cTopView.offset,
radius: vessel.sensorSight.topViewRadius));
});
// pathsRemove.close();
var pathAll = Path.combine(
PathOperation.difference,
Path()..addRect(Rect.fromLTWH(0, 0, size.width, size.height)),
pathsRemove)
..close();
canvas.drawPath(pathAll, fog);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) => true;
}
Invocation of FogPainter():
CustomPaint(
isComplex: true,
willChange: true,
painter: FogPainter(cTopView),
foregroundPainter: TopViewPainter(cTopView),
))