Currently trying to get to grips with Threebox.js and I'm run into an issue trying to create a wind turbine for each point on a layer. My code is as follows:
function AddTurbineLayer()
{
console.log("AddTurbineLayer");
if(!renderedModels)
{
console.log("AddTurbineLayer - renderedModels");
renderedModels = true;
var options = {
obj: './assets/Models/WindTurbineGLB-Blender.glb',
type: 'glb',
scale: 10,
units: 'meters',
rotation: { x: 90, y: 180, z: 0 }, //default rotation
}
app.map.addLayer({
id: 'threebox-test-models',
type: 'custom',
renderingMode: '3d',
layout: {
visibility: 'none'
},
onAdd: function (m, mbxContext) {
var source = app.map.queryRenderedFeatures({layers: ['buffer_images']});
console.log(source);
let promises = [];
for(var i = 0; i < source.length; i++) {
var feature = source[i];
options.rotation = { x: 90, y: i * 10, z: 0 };
promises.push(new Promise((resolve) => {
tb.loadObj(options, function (model) {
var turbine = model.setCoords(feature.geometry.coordinates);
tb.add(turbine);
resolve(true);
});
}));
}
Promise.all(promises).then(function () {
console.log("All models loaded");
app.map.repaint = true;
});
},
render: function (gl, matrix) {
tb.update(); //update Threebox scene
}
});
}
}
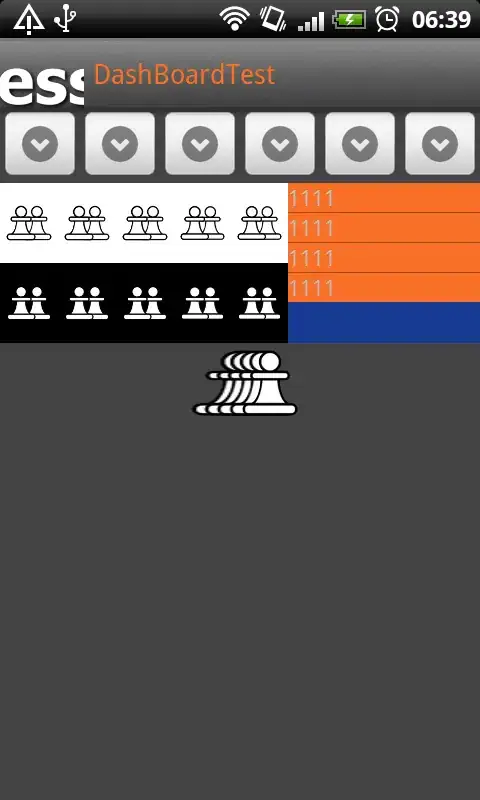
The method runs 5 seconds after the map has loaded or when the map is idle, whichever is first. What I'm expecting, since there are 4 points on the map corresponding to the 4 icons on the map, there should be 4 turbines next to each icon which it doesn't do.
Then to try and figure out how many it was creating I decided to set the Y rotation to be based on the index of the array, when doing this I was expecting 4 turbines rotating around the last point in the array. This didn't happen either and only rendered 2, I get the following result:
My question is, what am I missing to make this behaviour and why is it only rendering 2 turbines and not 4?
Edit 18/10:
Here's the console log, it contains all the four points on the map

Edit 19/10:
One thing I noticed when trying to use the Threebox example for rendering multiple models at once but changing it from using random coordinates to the ones from my layer.

Despite the fact that the variable j is defined in the same way as source it comes back as undefined. Is there something I'm missing with how JavaScript uses scopes? I've had a look at the types of scope and this should work