I have a Nest.js generated PDF that I am trying to download in React frontend.
Everything works fine when I use Postman or any other API client to request the PDF directly on the endpoint, but when I make a fetch/axios request in my frontend with the same method as stated here (conversion to blob/arraybuffer), the overall content is bigger (fonts, assets) and the texts are not selectable before. I sense that it has to be due to the responseType: blob, but I have not found any other solution whatsoever anywhere.
Does anybody have any idea how to overcome this issue?
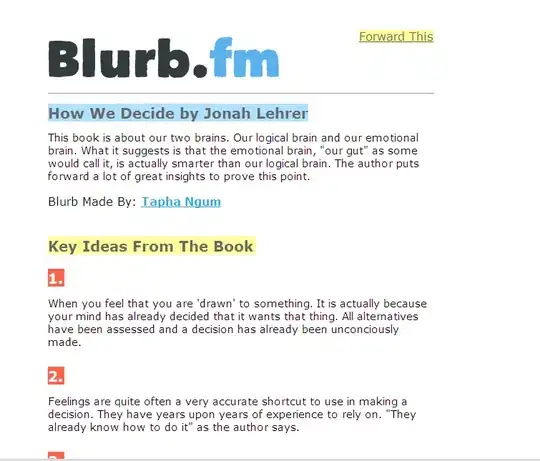
The desired result (not working images is ok)
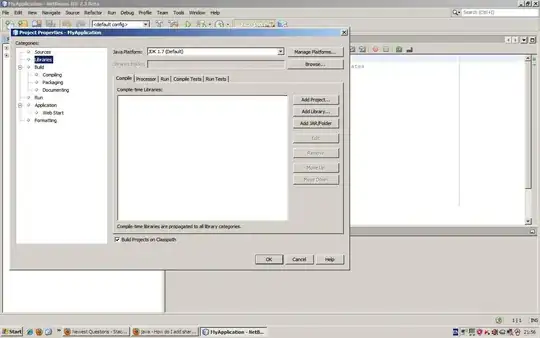
The fetch/axios result